WordPressのテーマ「ストーク」を導入しました。
いつも”俺的デザインログ”を読んで頂き、ありがとうざいます。どもども、PEITA(デザインブロガー@PEITA)です。
このブログは独自ドメインによるWordPress&エックスサーバーで運用しています。そして、今まさにあなたが目にしているこのサイトのWordpressのデザインテーマは、「STORK|ストーク」 ![]() というWordPressのテーマです。
というWordPressのテーマです。
今回は、その旧デザインテーマ「Voyageur by DigiPress」から、新しく”STORK(ストーク)”というWordPressのテーマに変更を行い、なぜ変更したのか?という理由と合わせて、”WordPressのテーマの変更前に、やっておくべき2つのこと”について、ご紹介したいと思います。
この記事の目次
僕が使用していた旧テーマは?
Voyageur by DigiPress


こんな感じです。
ご覧の通り、なかなかオシャレなデザインテーマですよね?
自分で言うなっていうか、このテーマを作られた方がオシャレなんです。このWordpressデザインテーマ「Voyageur by DigiPress」は、以下をクリックして、デモサイトを御覧ください。
”WordPressのテーマの変更前に、やっておくべきこと”は、ネットで検索すればたーくさんでてきますので、WordPressを運用されている方、これから運用される方、これからWordPressのデザインテーマを変更しようと考えている方、WordPressのデザインテーマを”STORK(ストーク)”にしようと考えている方に、今回は2つのことに絞って、”WordPressのテーマの変更前に、やっておくべきこと”をご紹介したいと思います。
それは、以下2つのことです。
- WordPressテーマを変更する前に、その新しいテーマのプレビューにて公開前の編集をきちんと行ってからサイトテーマを公開(切り替え)すること
- WordPressのテーマが新しくなるということで、サイトのロゴも再編集すること
WordPressのデザインテーマを変えた理由

デザインよりもブログの記事を書くことに集中したい
上記の画像のように、俺的デザインログのWordpressの旧テーマ「Voyageur by DigiPress」は、このサイトを開設(2016年9月開設)した当初から使っていました。
かれこれ、10ヶ月ほど使用した計算になります。
その開設から使っていたWordpressのテーマ「Voyageur by DigiPress」がオシャレすぎて、こだわったデザインにしなきゃ!という意気込みとは裏腹に、記事の内容や更新以前に、もっとオシャレなバナーやトップページのデザインしなきゃ!という思いが、記事を更新する意欲を削ぎ落としたり……
なんだかモヤモヤした気持ちになりながら、次第に記事の更新も不定期になり、挙句の果てには、なかなかデザインの細部にまでも手がつかずで、開設当初にトップページの背景画像を制作しやり、記事内の写真やバナー画像以外はあまり触れていませんでした。
WordPressの運営自体は、俺のお師匠の指導を受けたり、なんとか調べながら楽しんでやってたんですが、運営しつつもなんだか”デザイン”が少し崩れたり、Googleアドセンスの挿入などで、記事内部の変なところに広告が出たり、Wordpressのテーマ「Voyageur by DigiPress」のオシャレな印象に、自分のデザイン力が追いつかないということと、自分にそのテーマが合わないような感じがしてきて、なんだかサイトへのモチベーションが下がってしまいました。
そこで、もっとシンプルで簡単にデザインがいじれるWordPressのテーマはないかな〜と思いながらも、数ヶ月はそのままで頑張っていました。
ブロガー御用達の「STORK(ストーク)」

画像引用元|”STORK(ストーク)”
そうこうしているうちに、俺が参考にしているブログサイトのブロガーの方々が使っているWordpressのテーマが、高確率で”STORK(ストーク)”ということに気づいたんです。
「ってか、このテーマいいやん!」ということで、即変更ということにしたわけです!
というか、それほど”STORK(ストーク)”というWordPressテーマは、あらゆるブロガーに愛されているということですね。
つまり、ブロガーに人気ということは、”使いやすさはお墨付き”なわけです。
WordPressのテーマ「STORK(ストーク)」について
WordPressスキルは初心者並み盛り程度

”STORK(ストーク)”は、色々なブロガーさんたちが使用していますし、俺はバカなのでHTMLのコードとかよくわかんないし、直感で操作して、なんとかこの”俺的デザインログ”の設定も更新している状態です。
そもそも、このブログサイトは、俺のメンターから手取り足取り習いながら設定したので、自分ではほとんどわかんないんです。荒れ狂うWordPressの不具合の嵐が吹き荒れる度に、吹き出す脂汗をかき、色々と調べながら調べながら立ち向かっています。
一応デザイナーではあるけれど、Wordpressなどの構築や設定は、素人に毛が生えた程度のちょっとつゆだくの初心者並み盛りスキル。しかも、見様見真似というか、やっつけタイプなので、一度できたとしても、同じようにできるかどうかは保証できなタイプです。
そう!良く言えば、感性や直感で生きるタイプです。
そう!悪く言えば、理屈を持たずに生きるタイプです。
すなわち、頭を使うよりも、心を動かすというバカってことです!良い意味で。
そんなスキルでありますが、WordPressのデザインテーマを、”Voyageur by DigiPress”から”STORK(ストーク)”に変えました。
”僕がSTORK(ストーク)に変えた理由”
スマホから見て「見やすい」だけじゃ物足りない…!
ストークは『新しいスマホビュー時代を作ろう』というコンセプトで開発されたテーマです。
一般のブログは、手のひらサイズという限られたスマホ画面になると、目的のページが探しにくいなどの制限・不便さが出てきます。 ですが、ストークはスマホから見た時の仕掛けがほんまに素晴らしいです。 「え!こんな事もできるの?」ってぜひ驚いて下さい。
見やすさ、使いやすさ、機能の豊富さはもちろんのこと、このテーマを使えば、ブログを毎日書きたくなる、 もっともっとみんなに見せたくなる、そんな風にブログを書いているあなたが一番ワクワクできます。ブログを運営しているあなたに「幸せ」を運んでくれる、そんなWordPressテーマを使ってみませんか?
引用元|STORKについて
先述してある通りに、人気ブロガー御用立ちでもあり、この説明が決定打になりました。
現に、このサイトへの訪問者の7割は、スマホからですので、これからどんどんスマホからのアクセスが伸びてくることは確実です。
テーマの変更に際していくつもの不安があった

ヘボスキルの俺ですが、WordPressのデザインテーマを変えたい!そんな一心で、テーマを変えましたが、やはり不安はいくつもありました。
- 記事のレイアウトやアフィリエイトリンクなどがぐちゃぐちゃになりそう
- グーグルアナリティクスの設定はできるか
- カエレバヨメレバを再設定できるのか
- アイキャッチ画像や記事内の画像のサイズは大丈夫なのか
- Googleアドセンスの広告設定はちゃんとできるのか
- CSSとかあんまりまだよくわからないから不安だ
- PVのアクセス数が減るんじゃないか
などなど。
WebデザイナーとかWebに詳しくない人にとっては、WordPressのテーマを変更するだけで、この他にも色々と不安材料はあります。
でも、一つ言っておきます。
WordPressのテーマを変更するにあたっての”方法”は、すべてネットに書いてあります。調べれば、絶対に解決方法がありますので、安心下さい。
不安だったけど、以下のサイトなどを参考にしながら、俺もWordPressのデザインテーマを変更することができました。
▷WordPressのテーマをSTORK(ストーク)に変更してみたので紹介
”WordPressのテーマをストークに変更前にやっておくべき2つのこと”

- WordPressテーマを変更する前に、その新しいテーマのプレビューにて公開前の編集をきちんと行ってからサイトテーマを公開(切り替え)すること
- WordPressのテーマが新しくなるということで、サイトのロゴも再編集すること
新しいテーマのプレビューにて公開前の編集をきちんと行ってからサイトテーマを公開(切り替え)すること
まず、新しいテーマ、ここでは”STORK(ストーク)”を購入&インストールします。
インストール手順などは、以下のサイトを参考にされて下さい。
ザ サイベーズさん▶WordPressのテーマをSTORK(ストーク)に変更してみたので紹介
そして、”STORK(ストーク)”のテーマが、

このように”本テーマ”と、CSSのカスタマイズ用の”子テーマ”と2つインストールされたことを確認します。
インストールできたからといって、いきなりそのままWordPressテーマを”有効化”してはいけません。
その前に、”新しいテーマのプレビューにて公開前の編集をきちんと行ってからサイトテーマを公開(切り替え)する”んです。

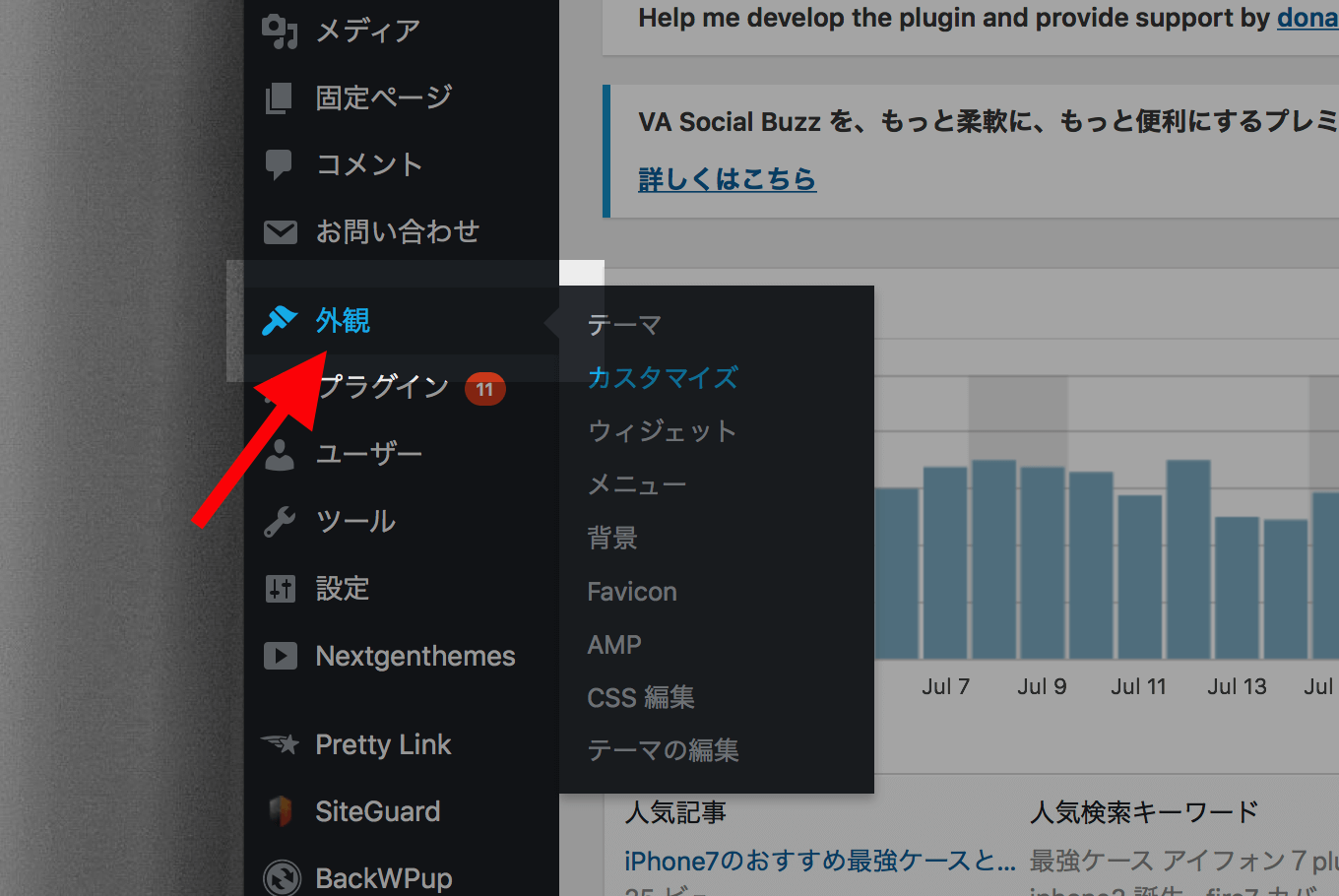
まず、上記の写真の”外観”をクリックします。

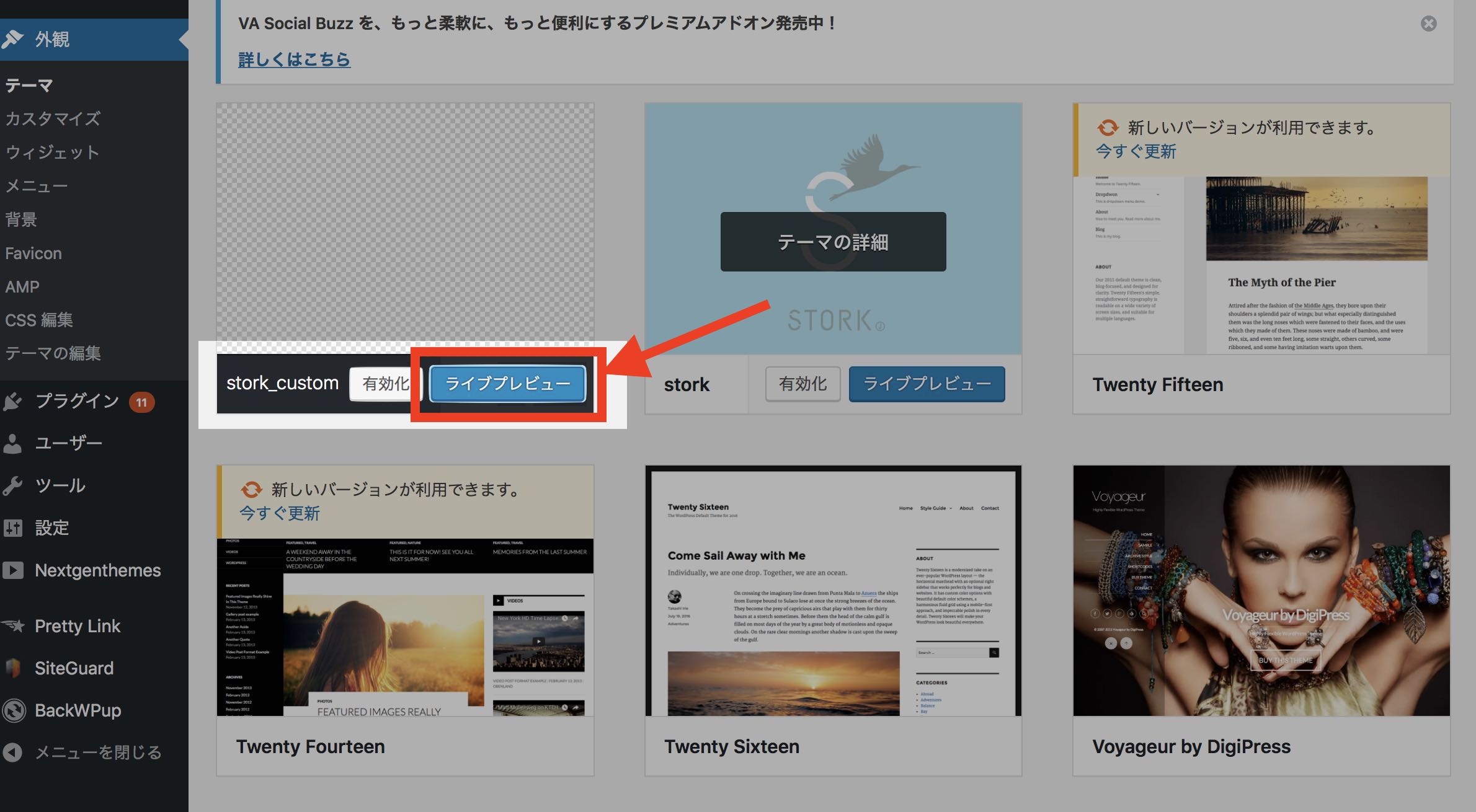
そして、カスタマイズ用の”子テーマ”の方のライブビューをクリックします。
すると、

このように、そのカスタマイズ用の”子テーマ”が、実際に自分のサイトに適用した際のデモのようにライブビューで表示されます。
ご覧の通り、殺風景でひどい、”不格好なデザイン”になってしまいます。
このまま公開(切り替え)してしまった場合、完全に事故になりますよね?
しかも、予測できる事故であるので、この事故を回避するためにも、決していきなり”有効化”しないで下さい。
今まで丹精込めて作り上げてきたサイト、一瞬でも上記の画像のようなデザインで公開されてしまったら、読者の方々に申し訳ありませんし、ある程度きちんとデザインを作り上げてから公開するのは、礼儀としても得策です。
だからこそ、公開(有効化)する前に、ライブビューで、ある程度のデザインを調整することです。
どこをどう調整(カスタマイズ)すればいいの?
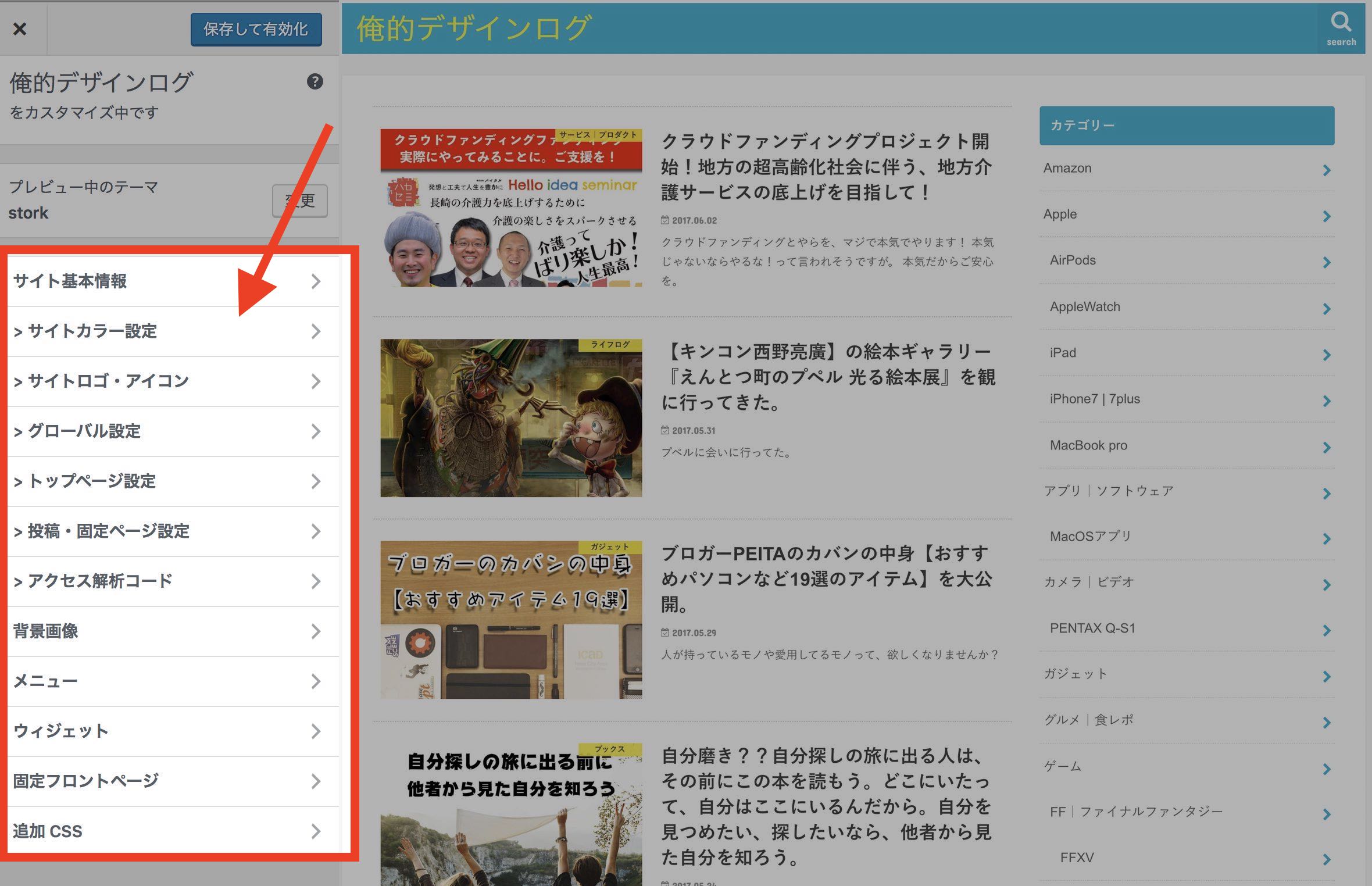
調整する項目は、

この赤枠の12項目です。
つまり、サイトのテーマをいきなり、切り替えて公開(有効化)するのではなく、この12項目をまず調整(カスタマイズ)して、そして新たなテーマでサイトを公開しましょう。
この”STORK(ストーク)”の良いところは、そのライブビューのカスタマイズモードで、大方のデザインが素晴らしくキレイに仕上がってしまうというところです。
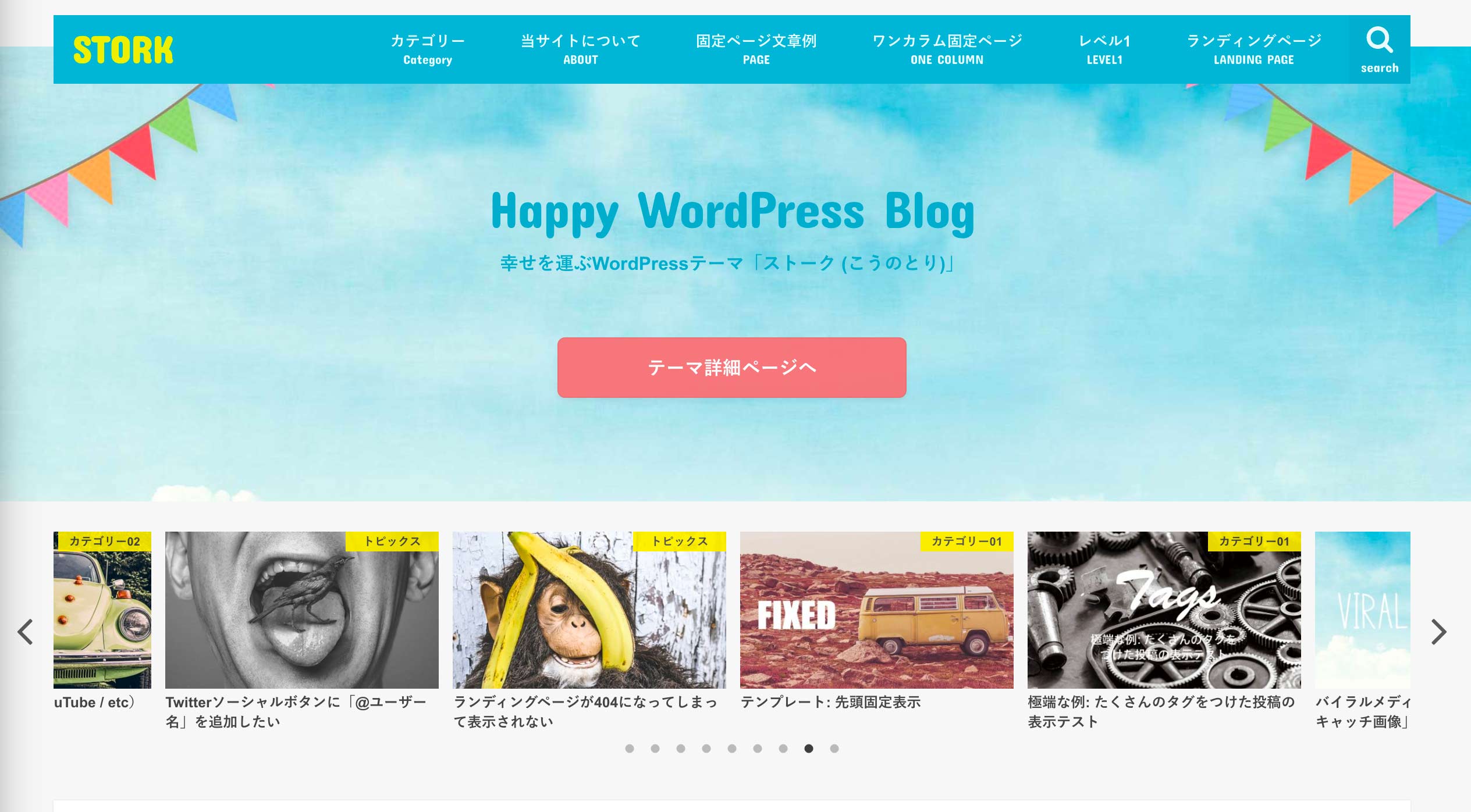
そのカスタマイズモードの12項目を決め、調整(カスタマイズ)することで、

画像のように、こんなにもデザインが変わってきます。
この”STORK(ストーク)”のカスタマイズは、ひとつひとつちゃんと工程を踏んでカスタマイズしていけば、非常に簡単にカスタマイズすることができます。
テーマをカスタマイズするだけで、これほどまでにサイトのデザインが変わります。
カスタマイズせずに、そのままテーマを有効化してしまうと……悲惨なサイトになってしまいます。
「公開(切り替え)した後にでもカスタマイズすればいい」と思っていても、なかなか計画通りいきません。
だから、公開前にライブビューできちんとカスタマイズしておきましょう。
ライブビューですので、保存することができません。つまり、カスタマイズして、途中セーブができないので、毎日少しづつカスタマイズできないということです。それじゃ時間が足りない…と思うかもしれませんが、この”STORK(ストーク)”というテーマは、だいたい1時間程度集中すれば、大方のカスタマイズは終わります。つまり、一気に集中してやっちゃう方が効率的だと言えます。
これが、サイトの切り替えの公開(有効化)前に、やるべきことの一つです。
”STORK(ストーク)”のカスタマイズの詳しいやり方は、こちらの以下のサイトを参考にしました。
ザ サイベーズさん▶WordPressのテーマをSTORK(ストーク)に変更してみたので紹介
そして、もう一つ。
WordPressのテーマが新しくなるということで、サイトのロゴも再編集(最適化)すること
ブログサイトやメディアサイトに関わらず、”ロゴ”というものは、そのサイトの”ブランド”を象徴する顔です。だから、サイトのロゴに関しても、丹精込めて作り上げる必要があります。
適当に作ったロゴでもいいけれど……やっぱりちゃんと作った方が、よりブランディング効果に差がついてきます。
以前のWordPressのテーマで使用していたロゴはこちら。

新しい”STORK(ストーク)”というテーマで、そのままロゴを使用することも考えたんですが、新しいテーマにロゴを再編集(最適化)するこにしました。つまり、サイトの顔であるロゴを、きちんと作成しましょう!ということです。
そうはいっても、この俺的デザインログの基本的な”ロゴ”は変えず、それに伴うレイアウトやフォントロゴなどを追加して、リデザインすることにしました。

もちろん、サイトのデザインよりも、”「記事の質だよ!中身だよ!」”だと言われる方も多いと思いますので、それを否定するつもりは毛頭ありません。しかし、”見た目”=”デザイン”ってすごく大事です。
サイトのロゴに関してではなく、あらゆるデザインに関して言えることでもあると思います。しかも、その”見た目”=”デザイン”のクオリティが高いことは、今は”当たり前の時代”です。
今や、スマホで簡単にクオリティの高い作品は、いくらでも作れますし。だからこそ、その先の”オリジナリティ”を出す必要があります。つまり、サイトで記事を更新する前に、サイトのデザインは必須です。
だから俺は、WordPressの知識があまりなくても、非常に高いクオリティのWordPressのデザインテーマである”STORK(ストーク)”を選んだわけです。そして、先述した通りに、ブロガーに人気の”STORK(ストーク)”というWordPressテーマでのすので、それに埋もれてしまうのではなく、差別化を図る必要があるということです。
そして完成した、俺的デザインログの新たなサイトロゴ。
その差別化を図る上で大切なのが「サイトのロゴ」ってわけです

色々試行錯誤しながら、作った新たなサイトロゴがこれです。
このサイトロゴがあるかないかで、あなたのサイトと他のサイトとの差別化ができているかどうか?は明確に分かれてきますよね。
そうは言っても、サイトのロゴなんて作ったことないし、分からない方は、お気軽にご相談下さい。
相談やロゴの制作依頼については、こちらのプロフィールページ(PEITAについて)にある連絡先か、TwitterのPEITA(デザインブロガー@PEITA)のDMまでお気軽にお問い合せ下さい。
サイトデザインを変更したことで起こった重要な効果

それは、”サイト運営のモチベーションが上がった”ことです。
新しいスニーカーを買ったら、外出したくなりますよね?
その気分と同じです。
記事を書きたくなるし、自分のサイト見るたびに「うふふ」とい微笑ましくなり、サイト運営が楽しくなってきます。そして、サイトのテーマを変更することで、PVなどのアクセス数が落ちるんじゃないか?という不安もあったんだですけど、ほとんど変わらずで一安心。
サイトテーマも変えた影響だけではありませんが、ありがたいことに、むしろPVは右肩上がりを継続中です。
まとめ

いかがでしたでしょうか?
WordPressのテーマを変更する前にするべき2つのこと、
- WordPressテーマを変更する前に、その新しいテーマのプレビューにて公開前の編集をきちんと行ってからサイトテーマを公開(切り替え)すること
- WordPressのテーマが新しくなるということで、サイトのロゴも再編集すること
テーマを変える場合は、これらの2つことを必ず行うことをオススメ致します。
その他のことについては、以下のサイトが参考になりますし、ネットで調べればいくらでも出てきます。
▷WordPressのテーマをSTORK(ストーク)に変更してみたので紹介
今回、僕が新しいWordPressのデザインテーマで重要だと感じたことを2つ紹介致しました。
そして、この”STORK(ストーク)”というテーマについては、この俺的デザインログというサイトのデザインを観てもらえれば、その雰囲気やイメージがある程度つくかと思いますので、WordPressでブログサイトなどを立ち上げようとしている方や、WordPressのテーマの変更をお考えの方は、ぜひ参考にしてみて下さい。
かくして、俺はWordPressのデザインテーマを、「Voyageur by DigiPress」から「STORK(ストーク)」に無事に変更したわけです。
より自分のサイトに愛着が湧き、大切なものになりました。
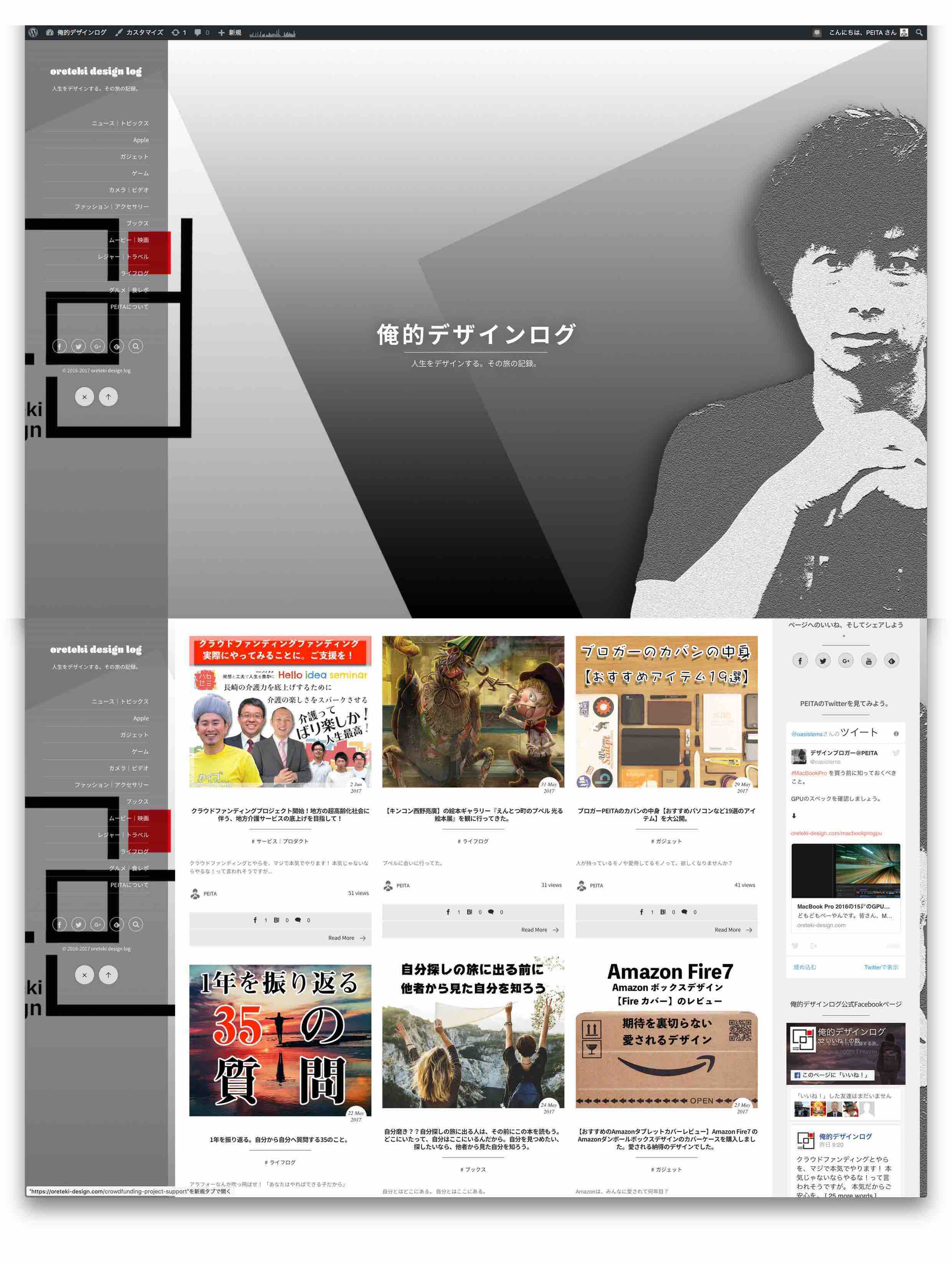
”STORK(ストーク)” になった新たなサイト”俺的デザインログ”のトップページを一度ご覧下さい。
では、またお会いしましょう。
|合わせて読みたい記事
- ブログ書くならおすすめの執筆ツールに最適なPCやアプリを5つ紹介!#わたしのブログ環境
- PVや検索順位を上げ, 1万PVを達成するブログにする方法は内的SEOを真面目に考えて良い記事を書く他にない。
- PVを上げる!ブログを読まれるためにやるべき5つの基礎と書き方!意外に見落としがちな意識と設定について。
- ブログ100記事書け!は正論。PVや収益以上に得られるモノとは?
- 個人ブログ(メディア)でPVを稼ぎそれをマネタイズする2つの方法。
- フリーランスとして自由な生き方をするのにブログは最適なツール。
- ブログ(人気ブロガー)の収入で本当に飯が食えるくらい稼げるのか?
|ブログ運営におすすめサービス
- あなたのWebに簡単に検索機能を追加する検索システム「サプラス」
- ブログを管理する、無料のオンラインポートフォリオ「ポートフォリオボックス」
- 2万人を超えるユーザーが選んだSEO対策のテンプレート「賢威」
- 誰でも簡単にで切る!ホームページ集客ツール「ferret One」
- もっと読みやすく、分かりやすく。文章の完成度を高めるライティングツール「文賢」
ブログに関する注目の書籍
ブログの成功技術:ブログ記事の書き方究極のガイドブック
世界一やさしい ブログの教科書 1年生
ゼロから学べるブログ運営×集客×マネタイズ
「自分メディア」はこう作る! 大人気ブログの超戦略的運営記
ブログ飯 個性を収入に変える生き方
このブログのテーマはこちら
この俺的デザインログで使用しいているWordpressのテーマは、「OPENCAGE」 モバイルファースト思想でつくられたブロガー専用のWordPressテーマ「STORK」です。 ウィジェットやカスタマイザーを利用して簡単にオリジナルデザインのブログを 構築することができます。



























コメントを残す