ブログ運営!WordPressでアイキャッチ画像を設定する方法が分からないあなたに、分かりやすく解説してみます!
▼この記事がおすすめな読者▼
- WordPressでブログやメディアサイトを運営し始めたブログ初心者の方
- 広報マーケティング担当になり、WordPressのサイトの記事を投稿しなければならなくなった方
- WordPressでアイキャッチ画像の設定方法を知りたい方
▼この記事の内容▼
- WordPressでアイキャッチ画像を設定する方法と注意すべきことをご紹介しています。
アイキャッチ画像をWordPress(ワードプレス)で設定する前に理解しておこう
ワードプレス アイキャッチ画像とは?

WordPressの記事(投稿)ごとに設定ができる「サムネイル画像」がアイキャッチ画像です。
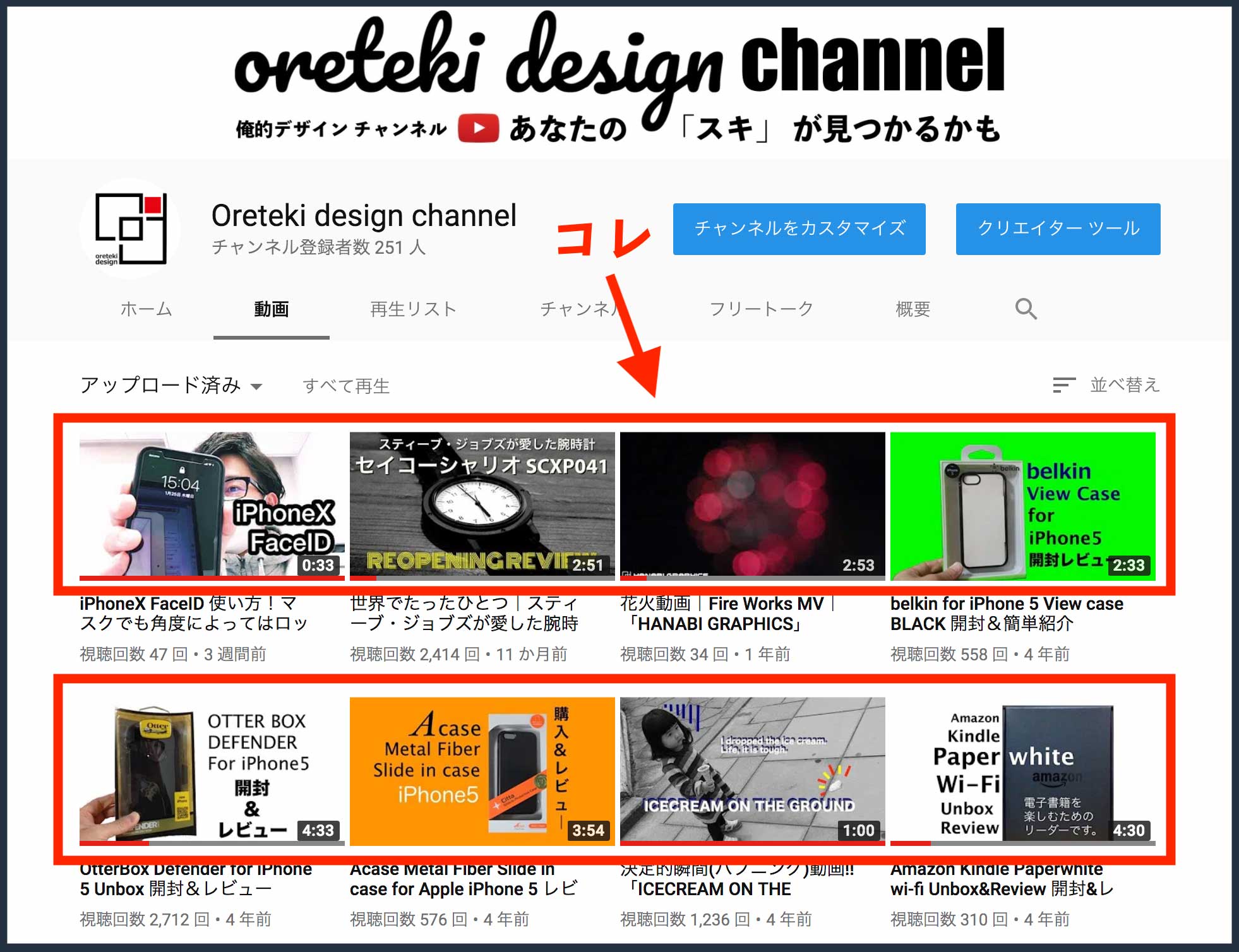
以下の画像の赤枠の部分がアイキャッチ画像になります。
ブログサイトの記事の一覧表示の際に、記事ごとに設定されている写真や画像のことですね。
ワードプレスのアイキャッチ画像はサムネイルと考えておけば良い
Youtubeで言えば、サムネイルということになりますので、以下の赤枠部分のことを、ブログやメディアサイトでは”アイキャッチ”と呼ばれています。

いわゆる、本や雑誌のように、ブログやメディアサイトの記事の”表紙”の役目のような認識で問題ないかと思います。
その効果や必要性については、以下の記事に詳しく書いていますので、合わせてお読み下さい。
ワードプレスのアイキャッチ画像の効果と必要性
記事WordPress編|アイキャッチ画像とは?設定するだけでPVがUP!その効果と必要性を解説。
また、アイキャッチ画像の作り方については以下の記事に詳しく書いていますので、アイキャッチ画像の設定の確認のついでにチェックしておきましょう。
ワードプレスでのアイキャッチ画像の作り方
ブログやメディアサイトの「アイキャッチ画像の作成方法」を知りたいMacユーザーの方や、アイキャッチ画像を簡単に作りたいMacユーザーの方、アイキャッチ画像をMacのデフォルトアプリ「プレビュー」で簡単に作る方法を書きました。
記事アイキャッチ画像をMacのプレビューでわずか5分で簡単に作る方法。初心者でも分かりやすく解説。
では、実際にWordPressにてアイキャッチ画像の設定方法をご紹介していきます。
アイキャッチ画像をWordPress(ワードプレス)で設定する方法
ワードプレスでアイキャッチ画像を設定する
では、アイキャッチ画像を設定していきましょう。

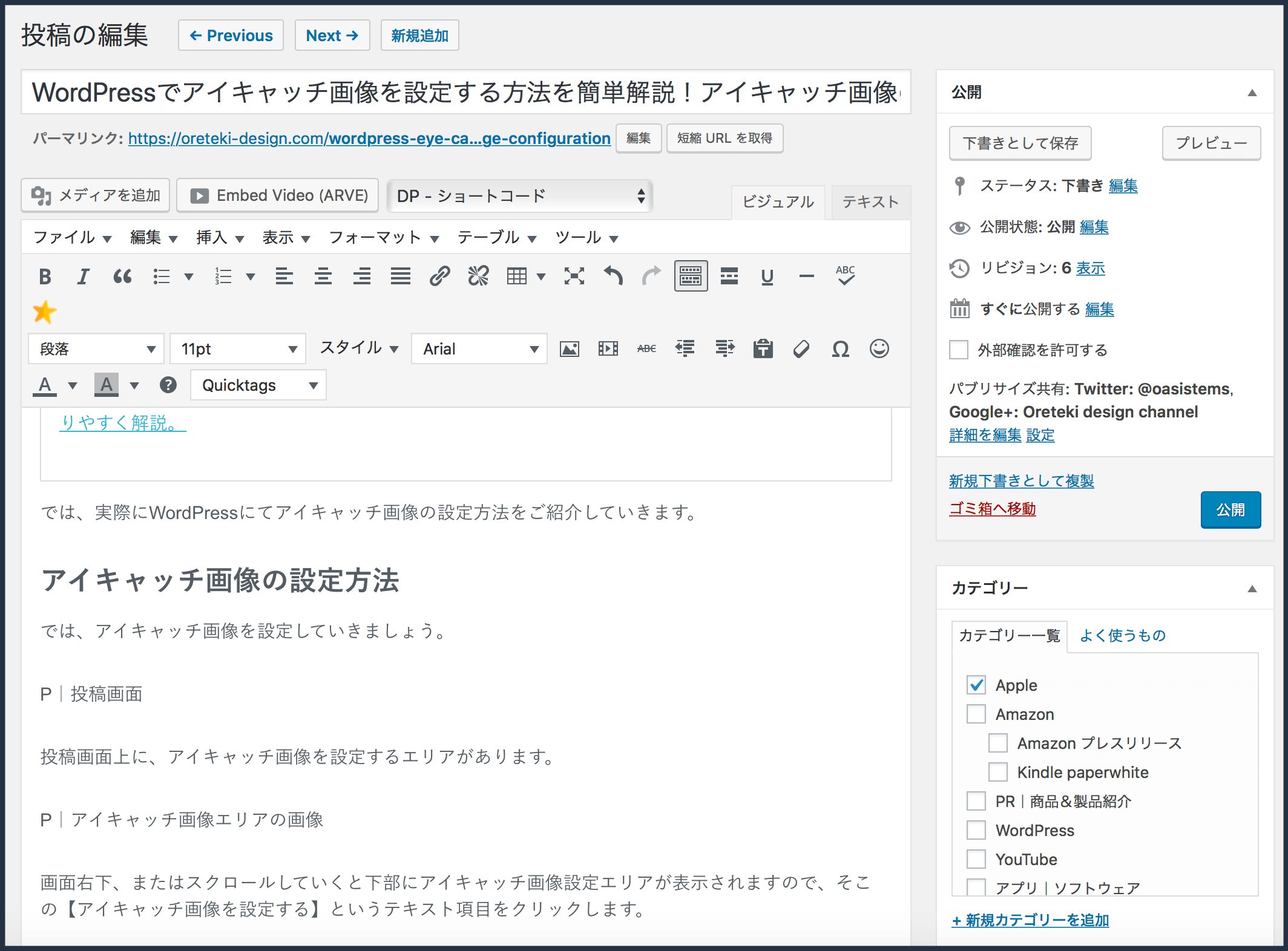
上記のWordPressの記事の編集&投稿画面上に、アイキャッチ画像を設定するエリアがあります。
投稿画面に【アイキャッチ画像】という項目がある

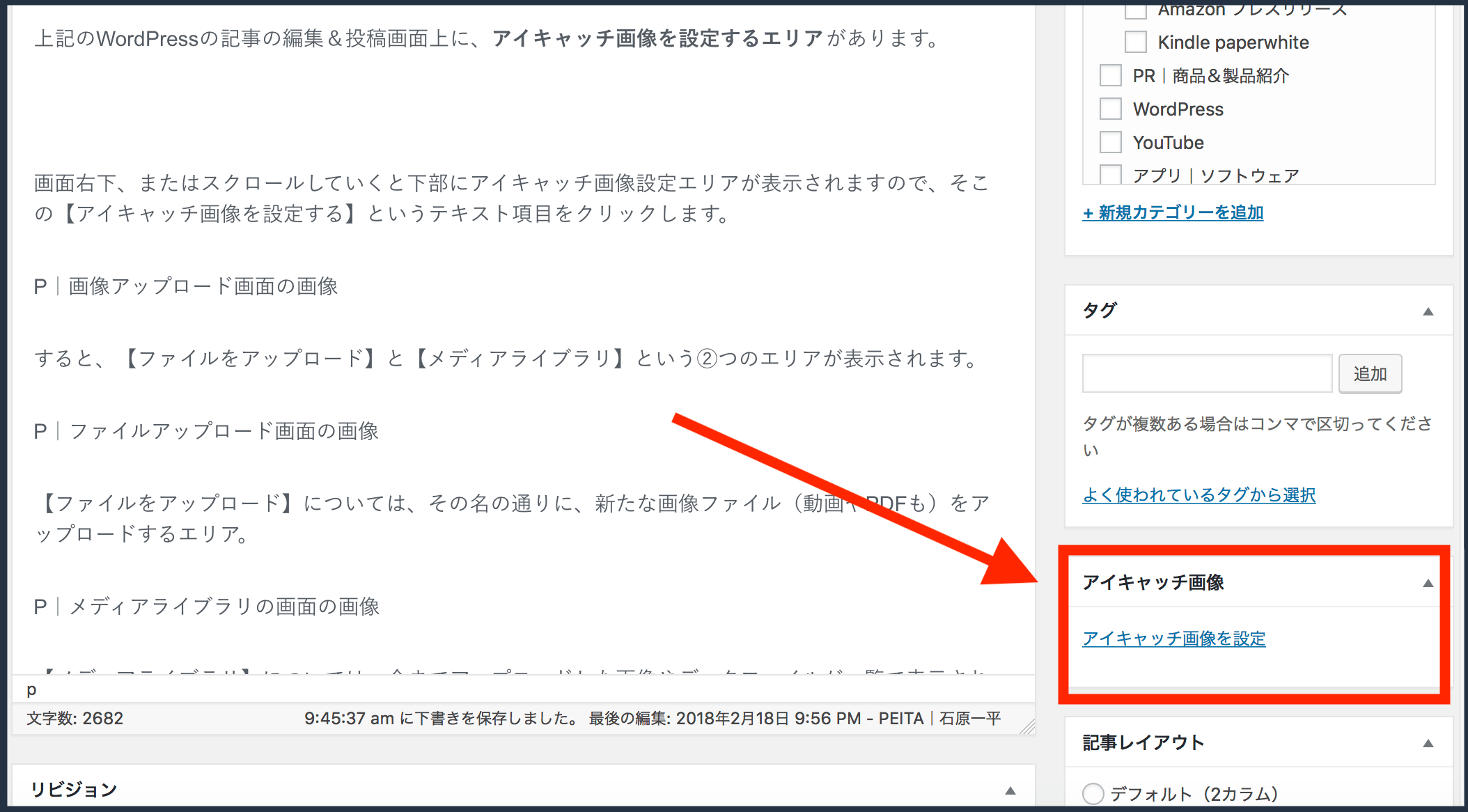
画面右下、またはスクロールしていくと右下部にアイキャッチ画像設定エリアが表示されますので、そこの【アイキャッチ画像を設定】というテキスト項目をクリックします。
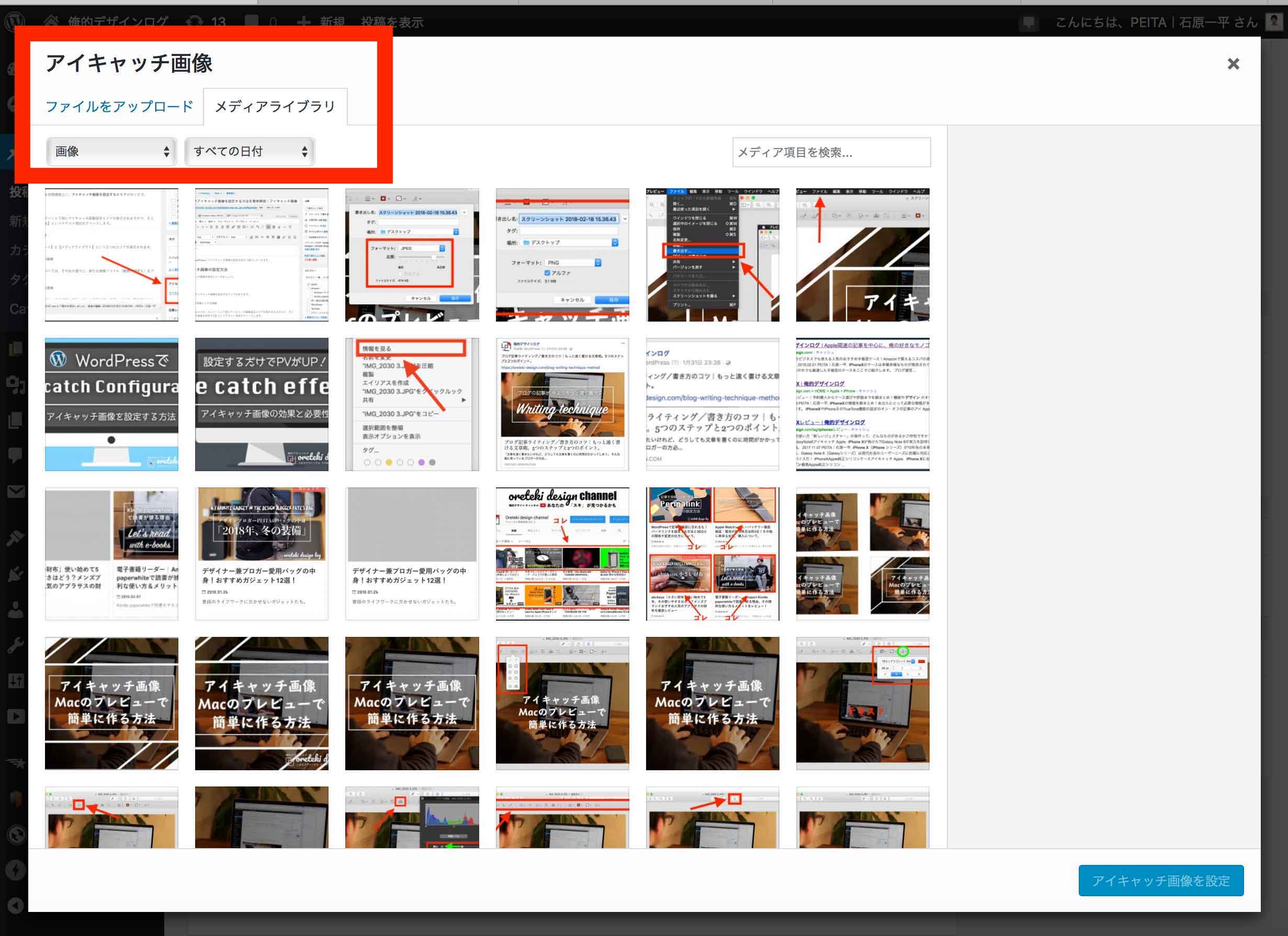
投稿画面から【アイキャッチ画像を設定する】をクリックするとアップロード画面になる

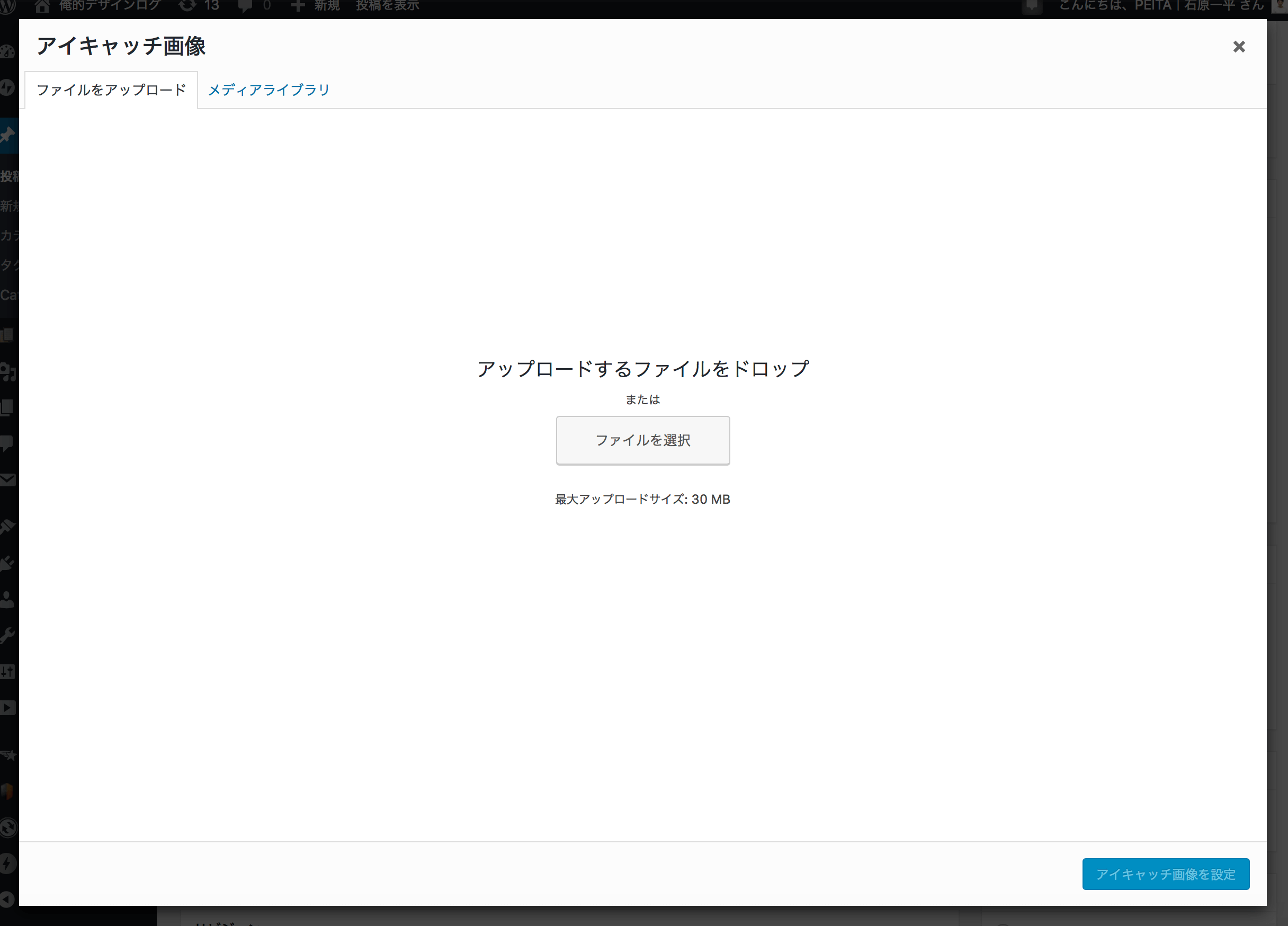
すると、上記のようなファイルアップロード画面が表示され、そこに【ファイルをアップロード】と【メディアライブラリ】という②つのエリアが選択できる画面になります。
制作したワードプレス用のアイキャッチ画像をアップロードする

【ファイルをアップロード】については、その名の通りに、新たな画像ファイル(動画やPDFも)を、ファイル選択、またはドラッグ&ドロップでアップロードするエリア。

【メディアライブラリ】については、今までアップロードした画像やデータファイルが一覧で表示されます。もちろん、何もファイルデータをアップロードしていない場合は、空白の状態ですね。
ここでは、作成したアイキャッチ画像を、記事のアイキャッチ画像にするということで話を進めますので、【ファイルをアップロード】エリアを選択します。
今回用意したアイキャッチ画像はこちらです。

このアイキャッチ画像のデータを【ファイルをアップロード】のエリアに、ファイルから選択するか、ドロップ&ドラッグして下さい。
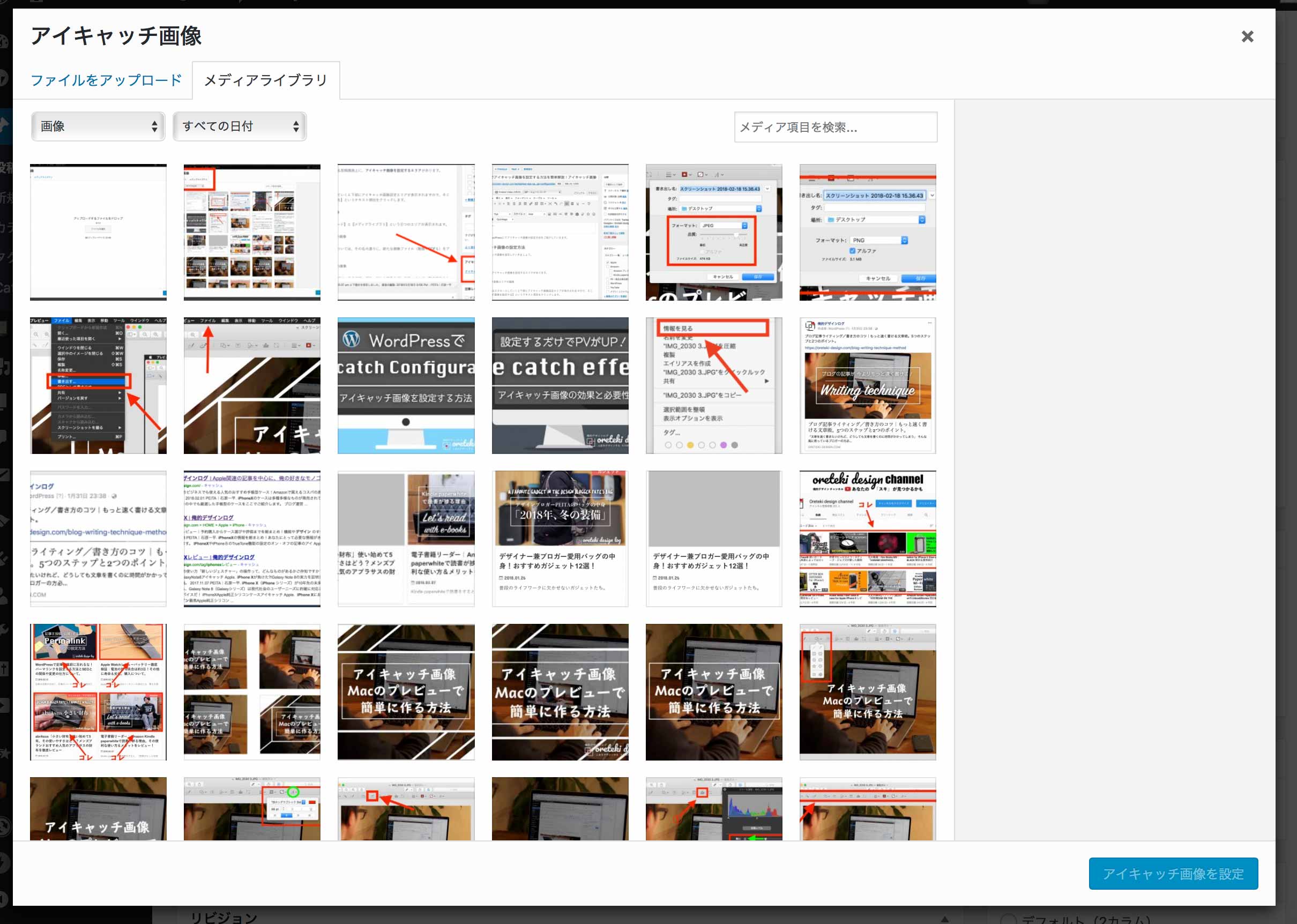
ワードプレス用のアイキャッチ画像がアップロードされたらメディアライブラリに追加される

すると、上記のようにファイルデータがアップロードされます。
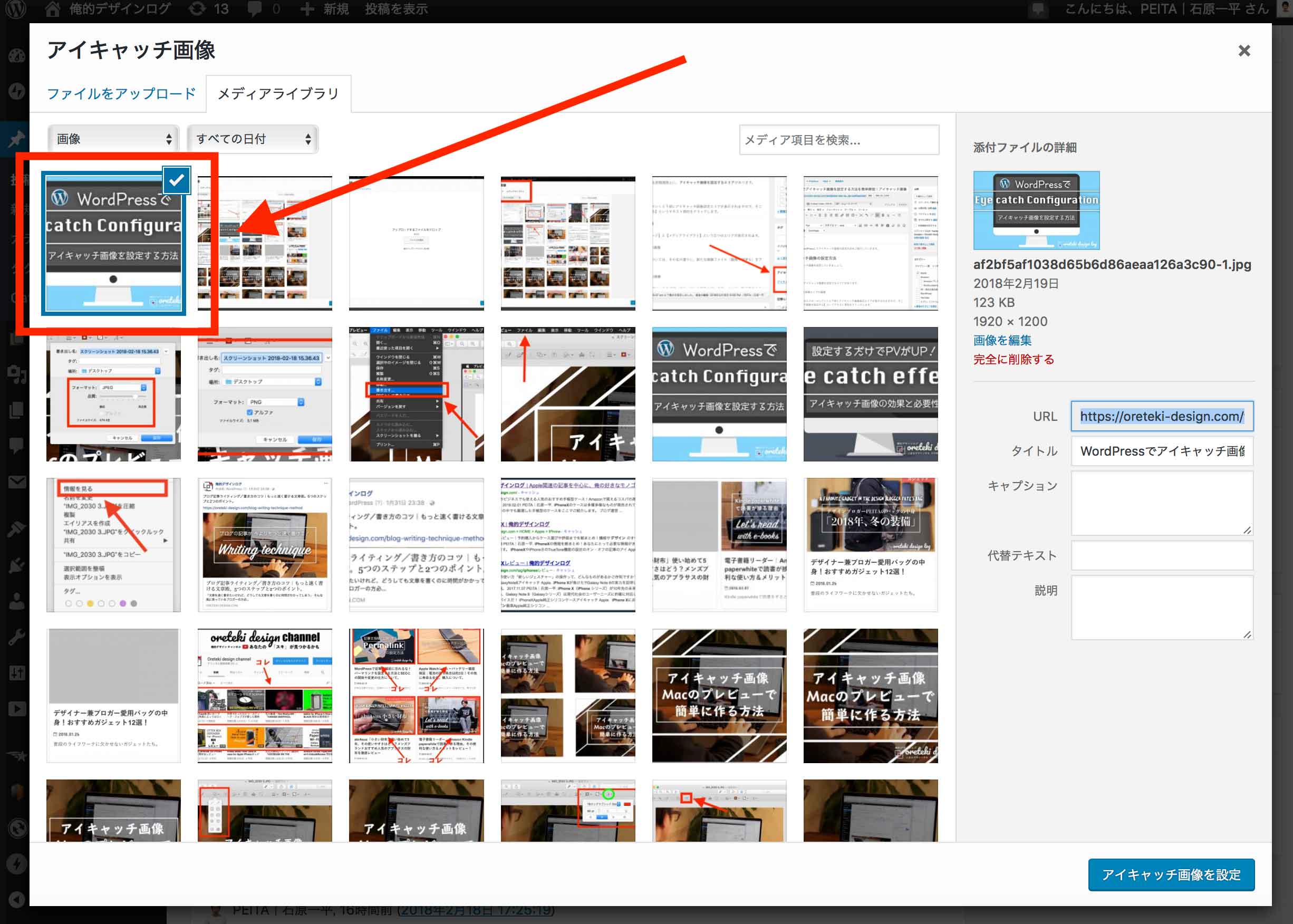
メディアライブラリにアイキャッチ画像がアップロードされたら【アイキャッチ画像を設定】をクリック

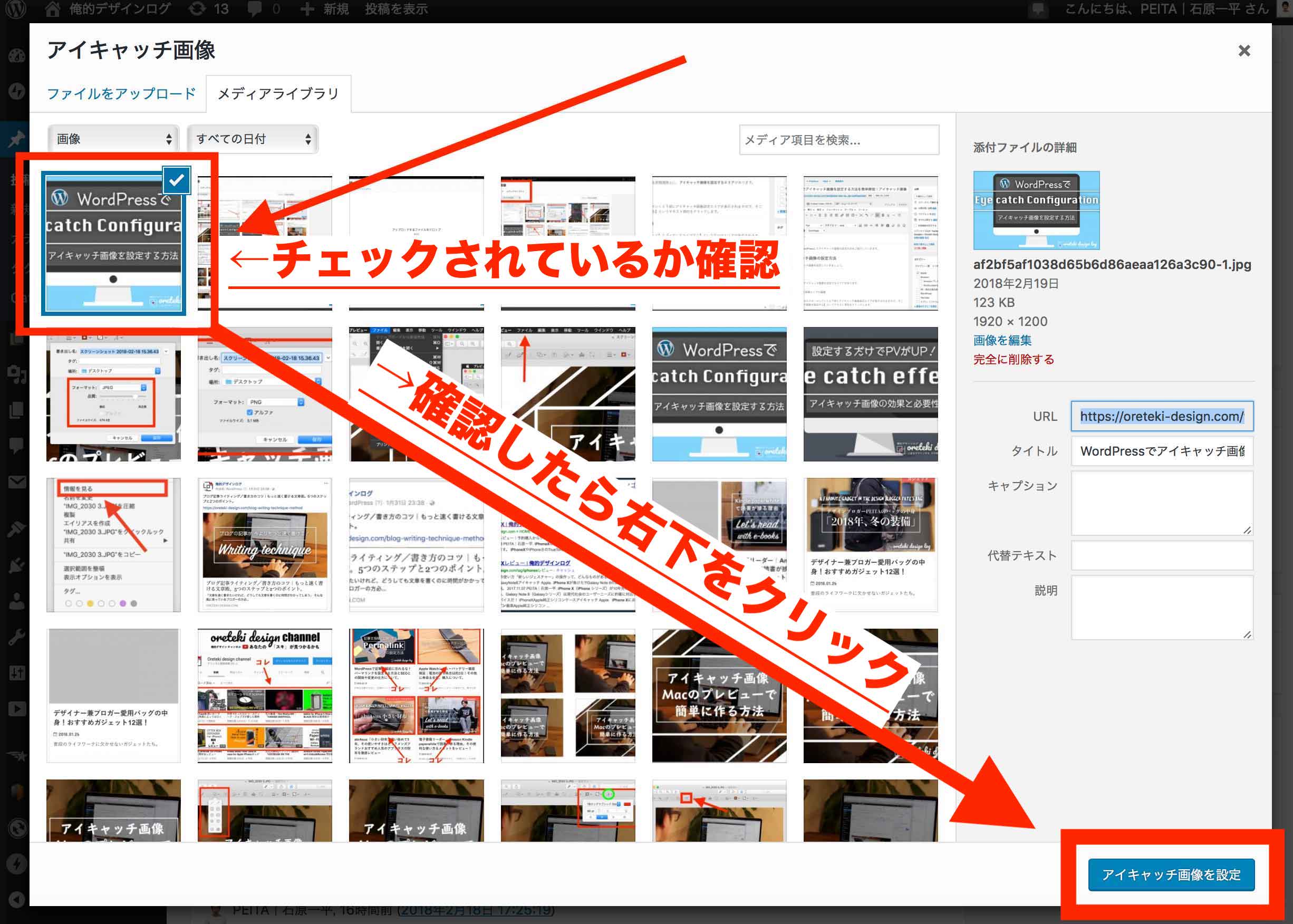
アップロードが完了したら、画像にチェックマークがついていることを確認し、下部に【アイキャッチ画像を設定】というテキストクリックが表示されますので、迷わずクリックして下さい。
チェックマークがない場合は、設定したい画像を再度クリックすればチェックマークがつきます。
チェックマークをつけた画像がアイキャッチ画像として設定される
つまり、チェックマークをつけた画像がアイキャッチ画像として設定されるということになります。

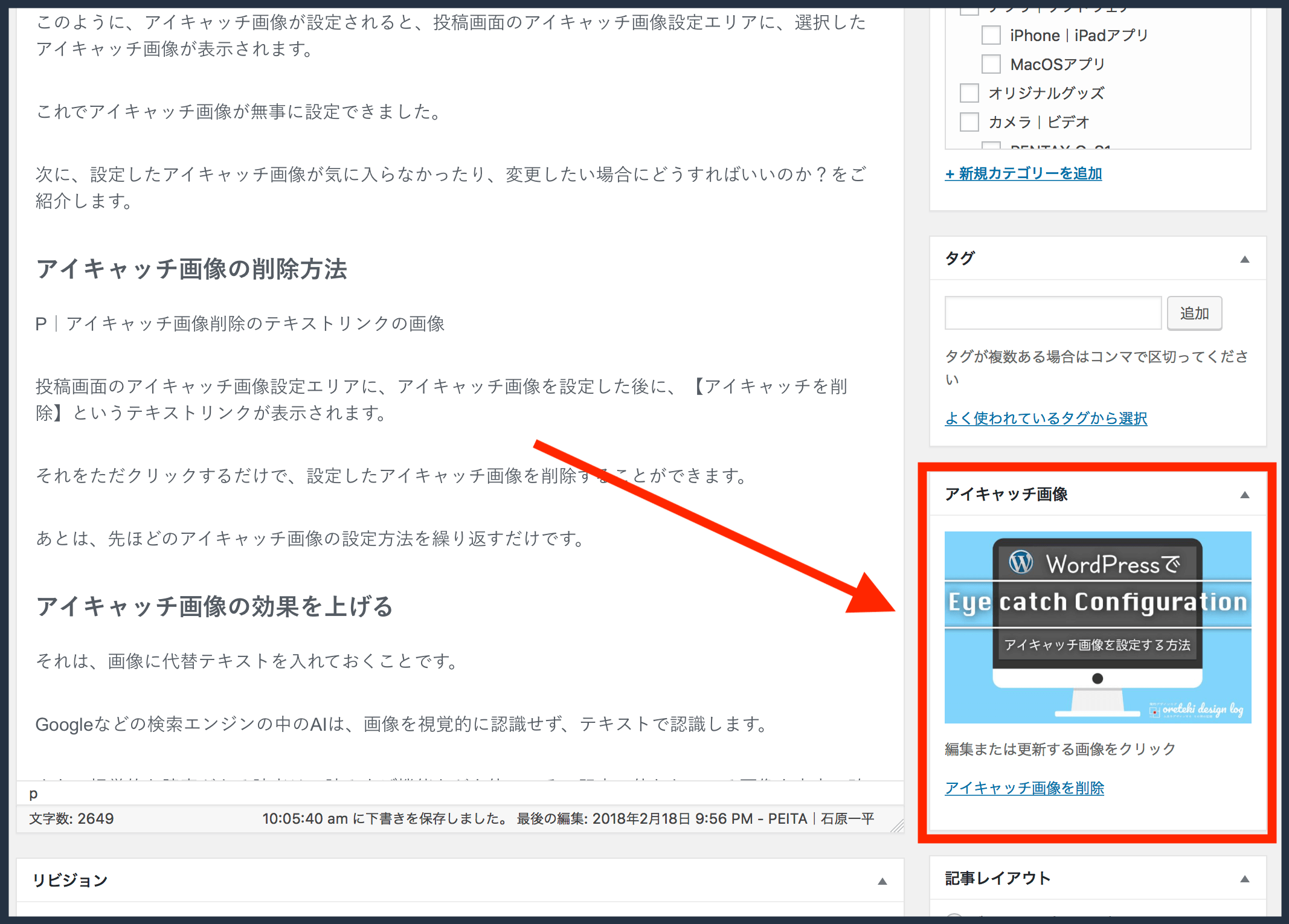
このように、アイキャッチ画像が設定されると、投稿画面のアイキャッチ画像設定エリアに、選択したアイキャッチ画像が表示されます。
これでアイキャッチ画像が無事に設定できました。
次に、設定したアイキャッチ画像が気に入らなかったり、変更したい場合にどうすればいいのか?をご紹介します。
ワードプレスのアイキャッチ画像の削除方法

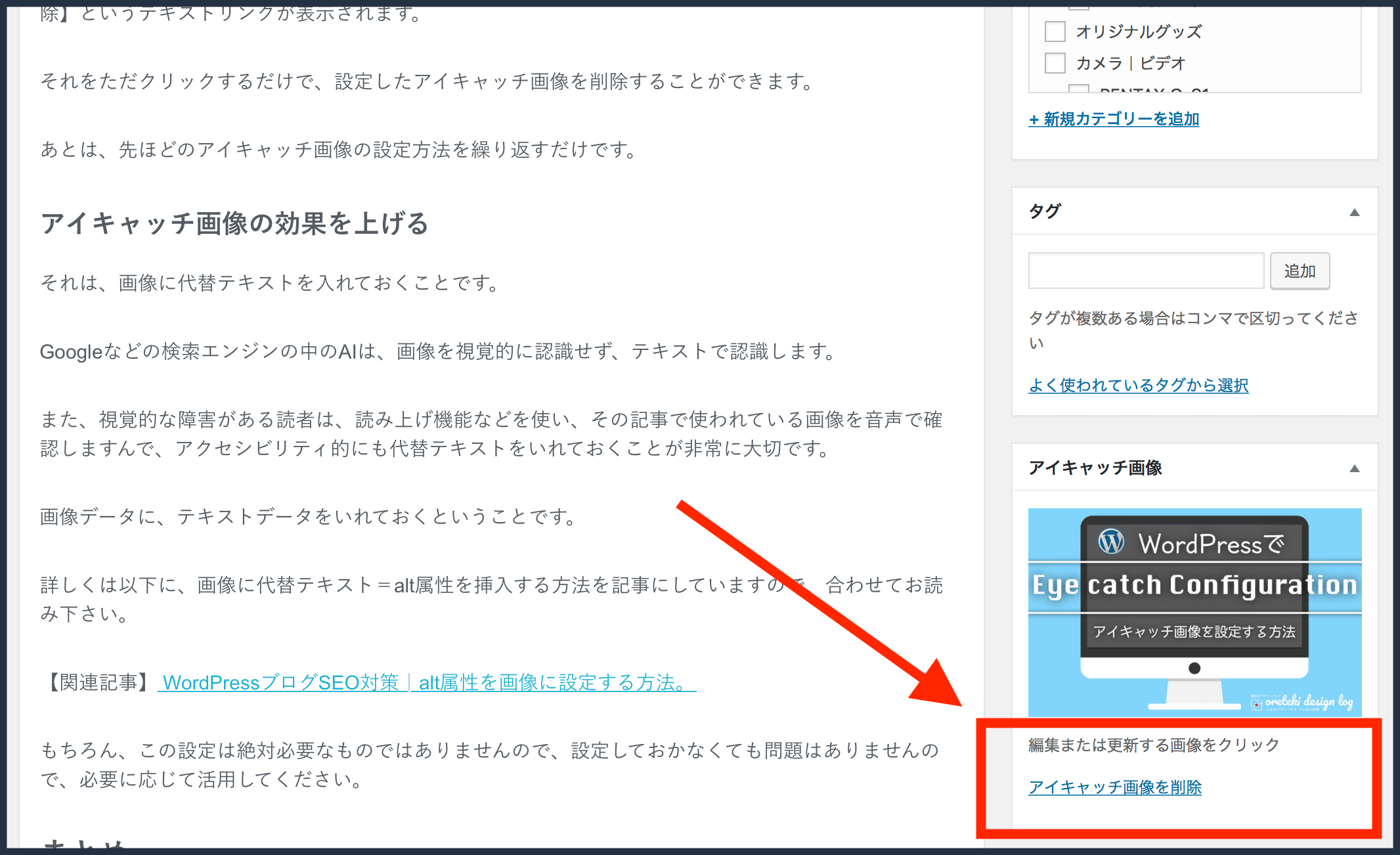
投稿画面のアイキャッチ画像設定エリアに、アイキャッチ画像を設定した後に、【アイキャッチを削除】というテキストリンクが表示されます。
それをただクリックするだけで、設定したアイキャッチ画像を削除することができます。
あとは、先ほどのアイキャッチ画像の設定方法を繰り返すだけで、変更できます。
ワードプレスのアイキャッチ画像を設定しなお且つ効果を上げるには?
アイキャッチ画像を設定しただけでもいいんですが、ここでもう一手間加えるとより効果が上がります。
それは「画像に代替テキストを入れておくこと」です。
Googleなどの検索エンジンの中のAIは、画像を視覚的に認識せず、テキストで認識します。
また、視覚的な障害がある読者は、読み上げ機能などを使い、その記事で使われている画像を音声で確認しますんで、アクセシビリティ的にも代替テキストをいれておくことが非常に大切です。
以下に、画像データにテキストデータをいれる方法について「画像に代替テキスト=alt属性を挿入する方法」という記事を書いていますので、合わせてお読み下さい。
WordPressブログのSEO対策!alt属性を設定する方法
記事 WordPressブログSEO対策|alt属性を画像に設定する方法。
もちろん、この設定は絶対必要なものではありませんので、設定しておかなくても問題はありませんが、よりあなたのブログやメディアサイトの質を上げるために、必要に応じて活用してください。
まとめ
いかがでしたでしょうか?
- WordPressでブログやメディアサイトを運営し始めたブログ初心者の方
- 広報マーケティング担当になり、WordPressのサイトの記事を投稿しなければならなくなった方
- WordPressでアイキャッチ画像の設定方法を知りたい方
こちらの方々に、WordPressでアイキャッチ画像を設定する方法と注意すべきことをご紹介させて頂きました。
また、以下のような本を一通り読んでおく、もしくは持っておくとササッと調べれるので、ぜひチェックしてみて下さい。
この記事があなたにとって参考になれば幸いです。
最後まで読んで頂きありがとうございます。
また、お会いしましょう。
次にあなたにおすすめする記事は、記事(コンテンツ)のURL=パーマリンクの設定です。パーマリンクを変えずにそのまま投稿していませんか?
それは絶対にSEO的にとてももったいないのでぜひチェックしておきましょう!
ブログ運営初心者!WordPressで記事投稿前にパーマリンク設定は忘れるな!
 記事ブログ運営 WordPressで記事投稿前に忘れるな!パーマリンクを設定する方法とSEOとの関係や変更の仕方について。
記事ブログ運営 WordPressで記事投稿前に忘れるな!パーマリンクを設定する方法とSEOとの関係や変更の仕方について。


























参考にさせていただきました!
とてもわかりやすかったです。
ありがとうございます。
わざわざコメント頂きありがとうございます。つい最近、WordPress5.0という新しいバージョンがリリースされたので、その5.0とは少しインターフェースが違いますが、考え方や設定のノウハウ的には同じです。