Macで、写真や画像にどうやって文字を入れたり、編集したりすればいいの?
- Macで写真や画像に文字入れ【テキスト】する方法を知りたい
- Macでブログやメディアサイトの「アイキャッチ画像の作成方法」を知りたい
- Macで無料で画像編集をしたい
この記事の内容 ―
- 写真や画像を簡単に無料で編集&作成できるMacのデフォルトアプリ「プレビュー」で簡単に作る方法をご紹介しています。
この記事の目次
Macで画像や写真に文字を入れた画像の作成や編集は【プレビュー】機能を使う

画像や写真に文字を入れたり、ちょっとしたフライヤーやブログのアイキャッチ画像を作るのが苦手な方でも、有料のソフトを使わなくても、上記の写真のように、簡単に作れちゃいます。
写真にテキストを挿入したり、ちょっと工夫したりするだけで、上記の4パターンを実際に作ってみましたので、その画像を実際に作りながら解説していきます。
では、実際に画像や写真をMacのプレビュー機能を使って、ブログのアイキャッチ画像を作っていきます。
Macのプレビュー機能を使った画像作成の基本となりますので、あらゆるデザインの場でも応用して活用できるハウツーです。
では、その前にアイキャッチ画像の素材(画像や写真)の準備についてお話します。
Macで画像や写真に文字を入れた画像の作成や編集&作り方を解説!
写真や画像の素材(アイキャッチ画像)
アイキャッチ画像は、もちろんテキストだけでもOKですが、やはり”画像”や”写真”があった方が、より読者のクリック率を上げてくれます。
読者のクリック率を上げるアイキャッチ画像の効果と必要性については以下の記事に詳しく書いています。
文字入れや編集する写真や画像を自分で撮影する

これは実際に俺がアイキャッチ画像を作る際に撮影した自画撮りの写真です。
写真撮影に使用した機材は以下のものです。

ずっと愛用しているCanon EOS 60Dです。このカメラに三脚などをつけ、自動タイマー設定のシャッターで撮影しました。
この当ブログで使用している写真の中で「キレイだな」と思う写真は、ほぼこのCanon EOS 60Dで撮影しています。
かなり前のモデルですので、値崩れ半端ないですが、ちょっと写真の質を上げたい方にはリーズナブルな価格帯になっていると思います。
実際には、iPhoneやお手持ちのスマホで撮影してもOKです。
その写真を元に、以下のような写真に文字入れをしたアイキャッチ画像を作りました。
 記事ブログ記事ライティング/書き方のコツ|もっと速く書ける文章術。5つのステップと2つのポイント。
記事ブログ記事ライティング/書き方のコツ|もっと速く書ける文章術。5つのステップと2つのポイント。
また、必要な写真や画像を自分で用意できない場合は、以下のような画像や写真を提供しているサイトがあります。
無料から有料まで幅広い画像や写真が用意されている画像サイト【PIXTA】
月額のサブスクリプション契約で、画像や写真の取り放題、または無料登録で画像や写真の素材をダウンロードすることができる、色々なサイトがありますが、俺がマジで使っているサイトがこちらです。
非常にクオリティの高い画像や写真の素材があり、マジで使えます!
ネット検索の画像の使用は個人的に使うなら良いけれど、公的な場所で使うなら著作権がありダメ
ネット検索で入手した画像は使わないこと。
これはいわゆる著作権という問題がありますので、安易にネットにある画像や写真を使ってしまうと、後々大変なことになる可能性だってあります。
また、信頼できるブログやメディアサイトを運営するにあたっても、コンプライアンスに基づいたきちんとした画像や写真を使うことは、道徳的かつ人道的にも望ましいことです。
サイズと画像の用意ができたら、実際にアイキャッチ画像を作っていくわけです。
今回使うのはこちらの写真です。

Macのプレビューを使って 画像や写真に文字を入れた画像の作成や編集&作り方を解説!

このアイコンがMacの「プレビュー」というアプリです。ダウンロードせずに、Macに標準搭載されているソフトアプリケーションです。
Macのプレビュー機能とは?
プレビューでは、PDF のほかにさまざまなグラフィック書類を開くことができます。ファイルを表示および編集し、注釈を付け、複数のファイルを 1 つにまとめて、完成したら共有することができます。
引用元|Apple
画像素材をMacのプレビューで開く(展開する)

画像や写真素材をプレビューで開きます。
Macのデフォルトなら、画像や写真のデータをダブルクリックで自動で展開されるはずです。
ダブルクリックで開かない場合は、右クリックをして【このアプリケーションから開く】の中から【プレビュー】を選択して下さい。
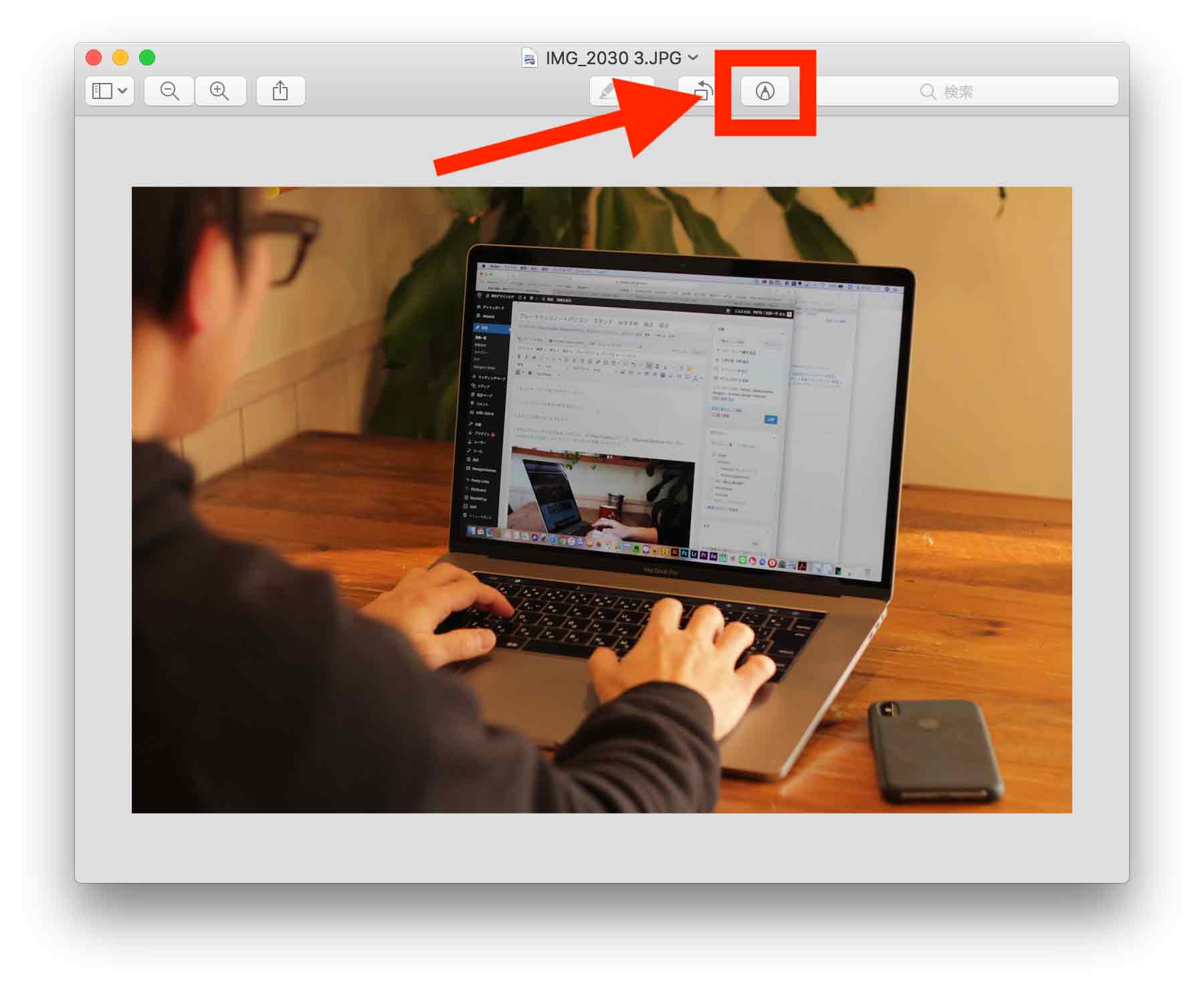
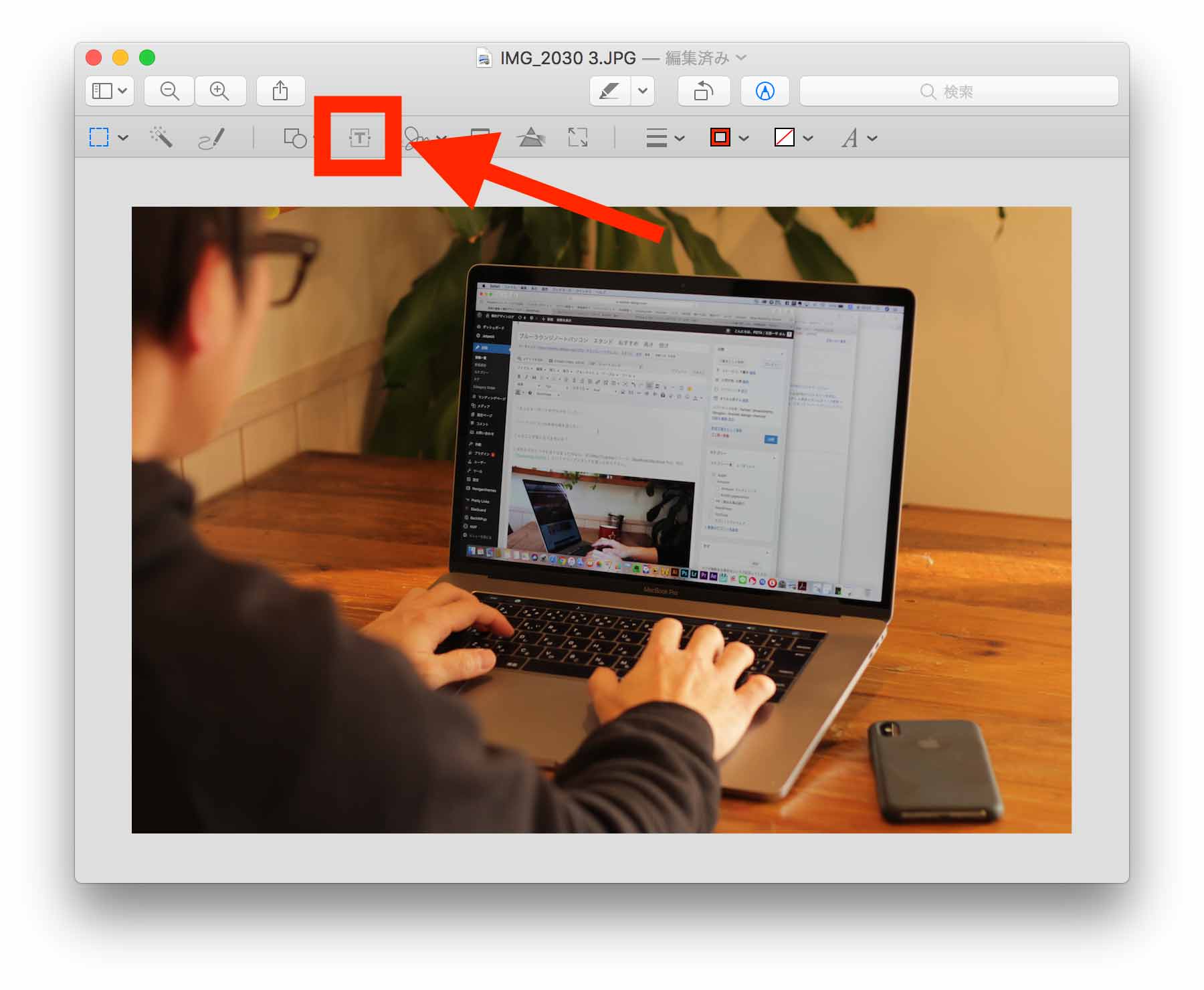
マークアップのアイコン(下記の赤枠部分)をクリック
そして、上段メニューにある【マークアップのアイコン(下記の赤枠部分)】をクリックします。

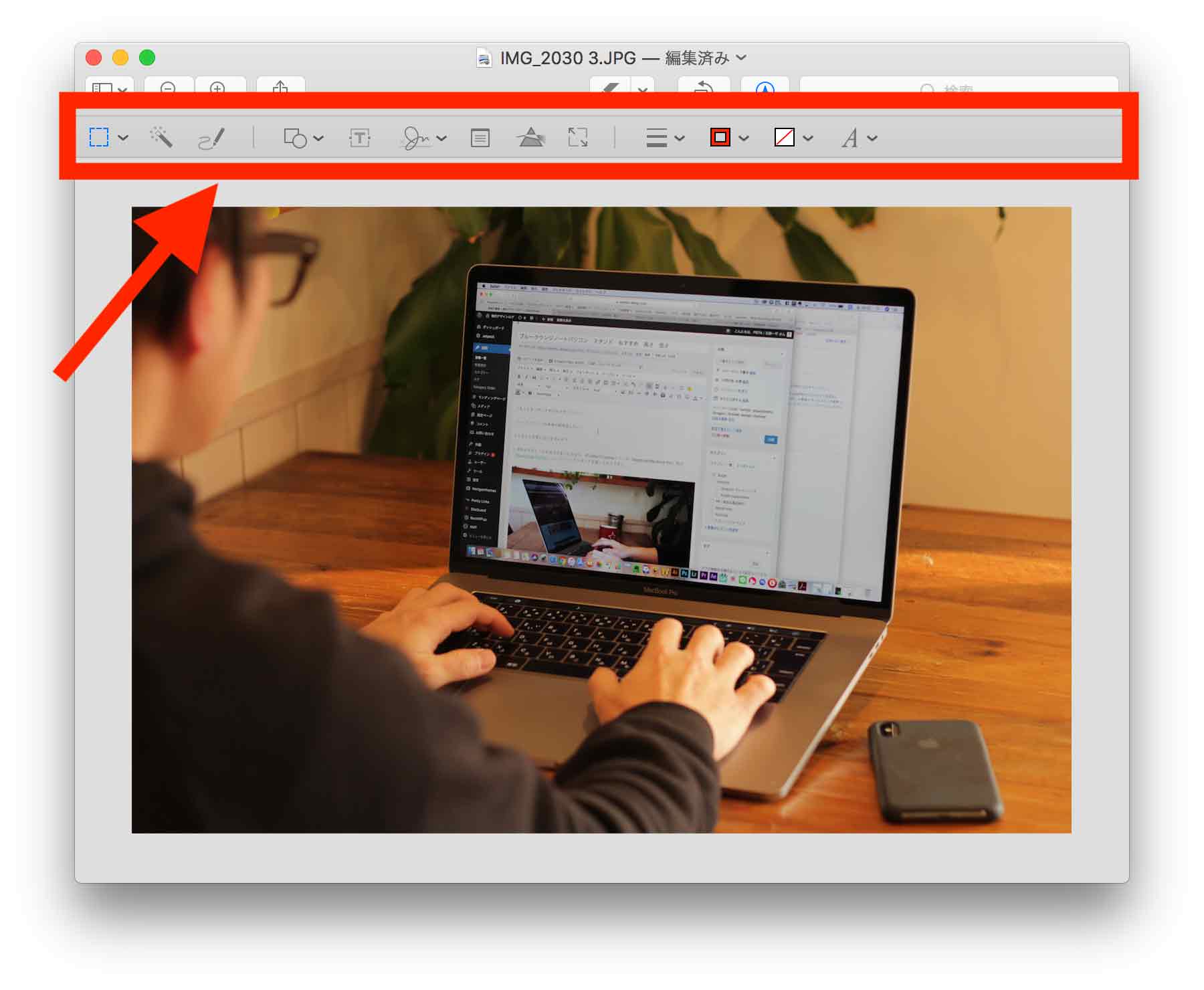
マークアップメニュー(赤枠部分)を使って編集
すると以下のように、マークアップメニュー(赤枠部分)が表示されます。

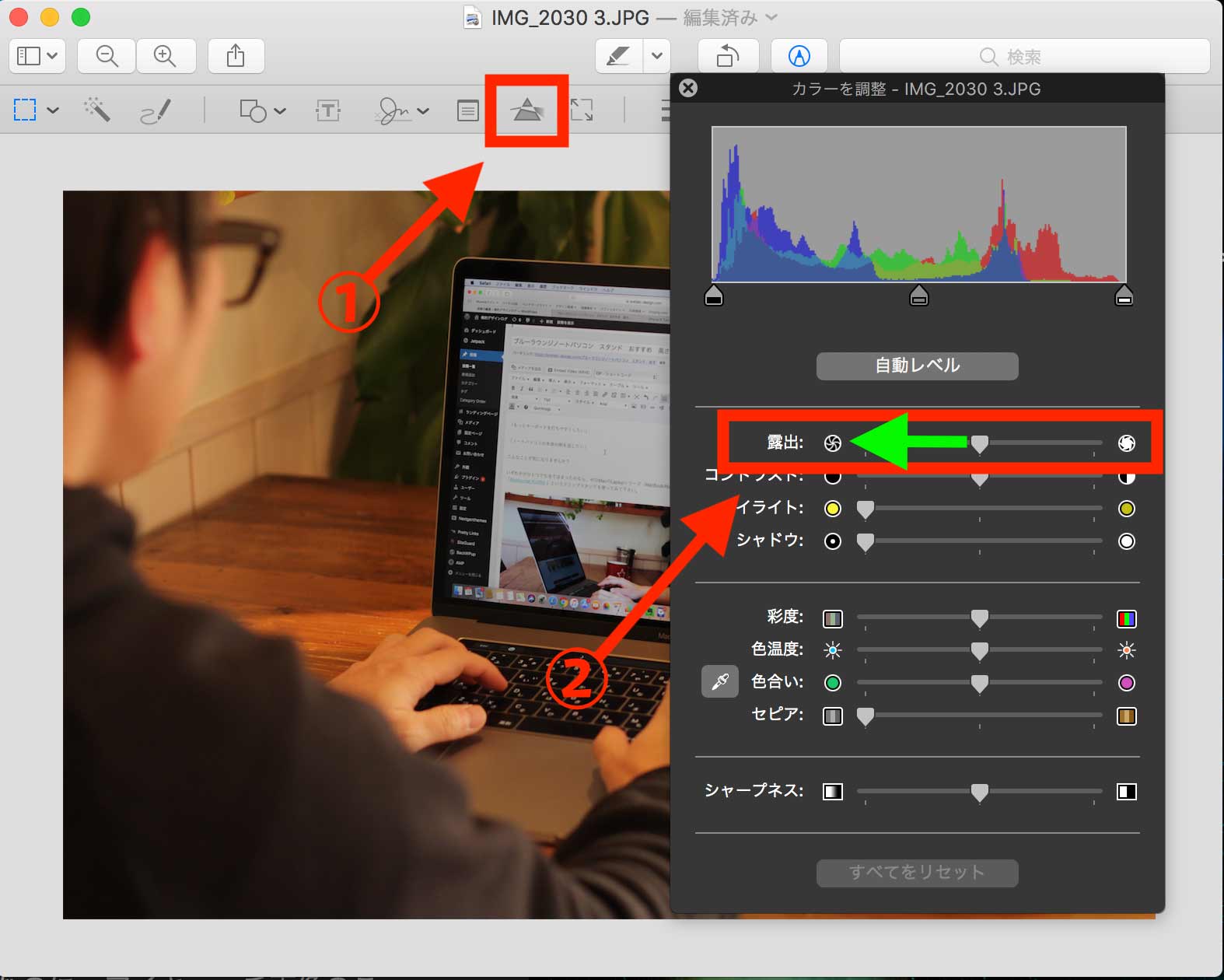
露出の明暗を調整する
そのマークアップメニューから【色調整アイコン】をクリックして、色調整バーの【露出】を少し暗め(バーを左側に移動)にします。

以下が先ほどお見せした露出の設定がそのままの写真です。

以下が露出の設定を暗めにした写真です。

写真や画像を暗めに設定しておくと文字(テキスト)が際立つ
なぜ写真の露出を暗めにするのかといいますと、アイキャッチ画像にテキストを挿入するため、写真や画像が暗い方が、テキストがより見えやすくなるからです。(テキストの色によって背景を暗くしたり明るくしたりすることもある)
もちろんこれは、白っぽい写真なら黒の文字を使うということも可能です。要は、写真や画像のコントラストを考えて明暗を調整するということです。
では、露出を暗めにした写真に、テキストを挿入してみます。
文字入れ「テキスト」を挿入する
【テキスト挿入アイコン(※赤枠)】をクリックすると、テキスト入力エリアが表示されるようになりますので、そこに必要なテキストを入力して下さい。

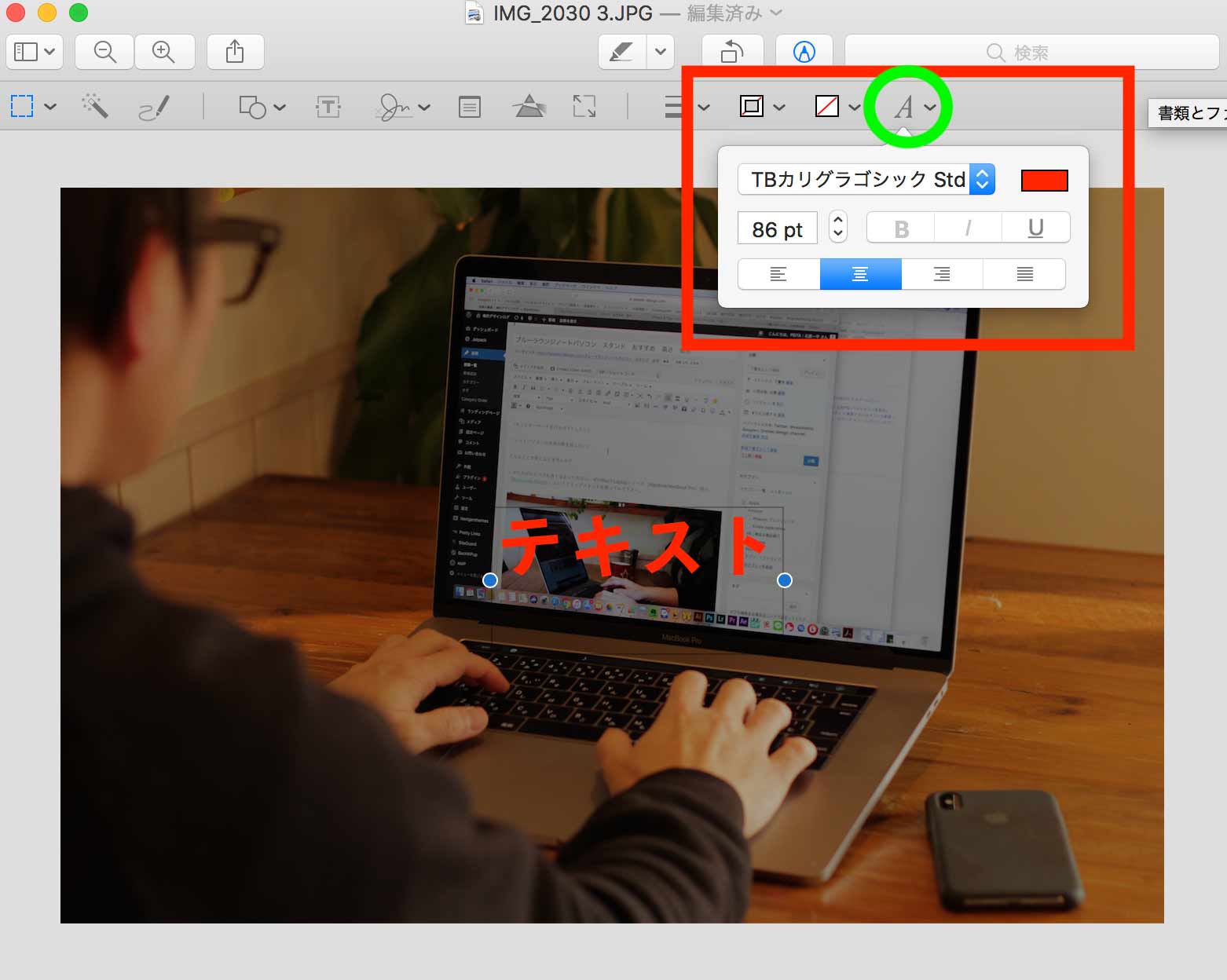
テキストの色やサイズを変更したい場合は、メニューバーの一番左側にある【A(テキストスタイル)】ので、そこで画像に合うように調整します。
文字の色や大きさ、フォントを選べます

そして、Macのプレビューアプリを使い、上記のステップで作ってみると、以下のようになります。

いかがでしょうか?
簡単に画像や写真にテキストを入れたら、アイキャッチ画像が作れました。
もちろん記事の内容や、ブログやメディアサイトによってのアイキャッチのデザインもあるので、これがすべてとは言いませんが、このようにしてアイキャッチ画像をMacのデフォルトアプリの「プレビュー」で作ることができます。
また、アイキャッチ画像のサイズについては、あなたが使っているブログサイトのデザインなどによって規定されたサイズがあるかと思いますので、そのサイズで切り取りやリサイズして下さい。
アイキャッチの画像サイズが分からないなら「中央付近に必要な情報を入力する」としておけば問題ないと思います。。
アイキャッチのサイズ
アドバイスしておくなら、「1200×630」くらいで制作しておけばアイキャッチでもSNSでも収まりがいいかと思います。
Macのプレビューで簡単3ステップで作れる
記事の投稿だけでも大変なのに、アイキャッチ画像のことを色々考えていたら終わりがないので、このMacのデフォルトアプリで「アイキャッチ画像を簡単に作成する」ということでご紹介しました。
- Macのプレビューを開く
- 露出の明暗を調整
- テキストを挿入
この3つのステップで簡単に作ることができます。
もちろんこのままでアイキャッチ画像としての役目は果たしているわけですが、ここからもう少し、白枠を加えたり、デザイン性を高めるために、ちょっとした手間を加えてみます。
画像や写真の見た目「デザイン性」を上げる
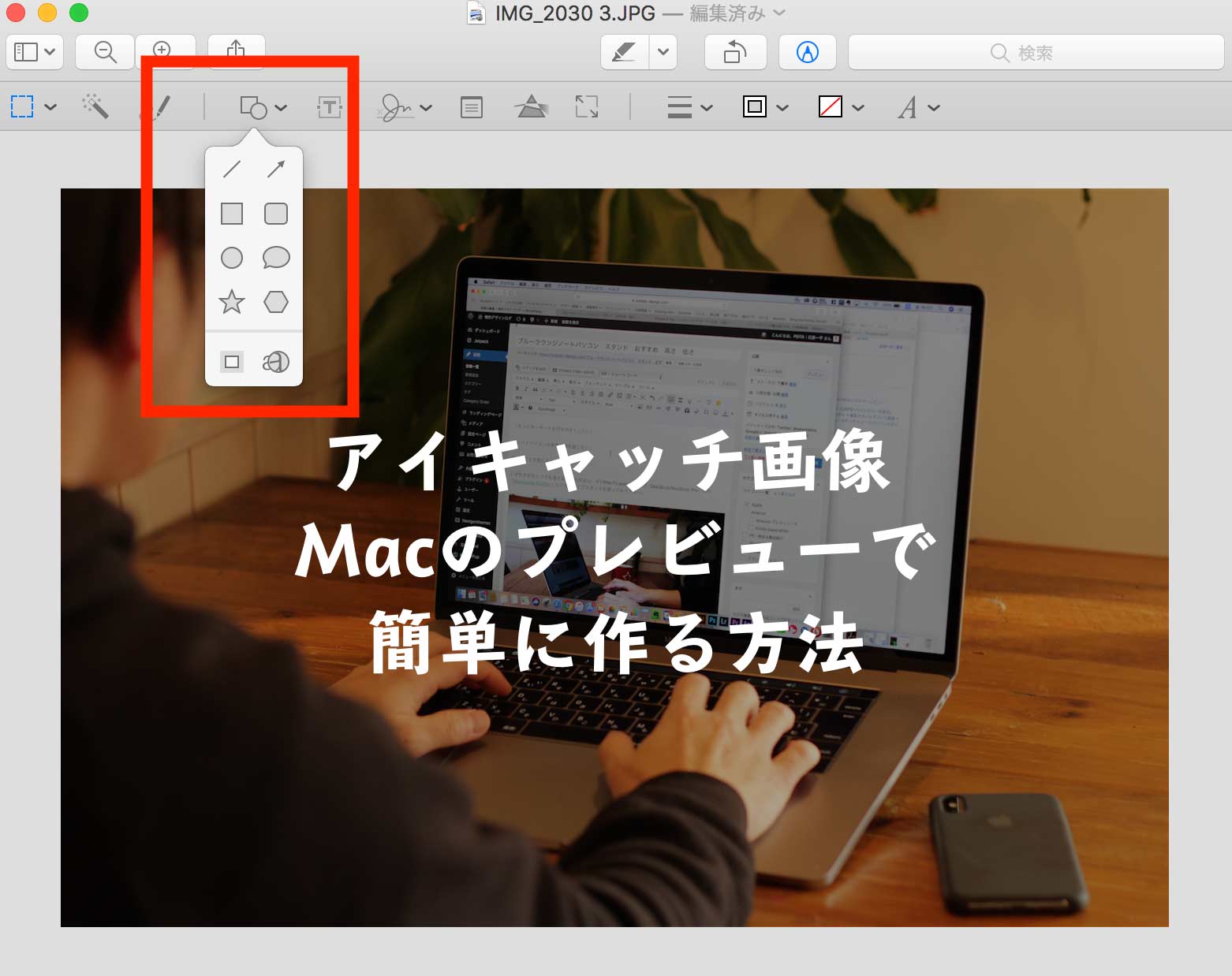
上部のメニューバーの【図形アイコン(赤枠部分)】をクリックすると、色々な形の図形を画像に挿入することができます。

今回は、四角を選択肢、「アイキャッチ画像 Macのプレビューで簡単に作る方法」というテキスト囲んでみます。
ちょっとした手間と工夫でグッとデザイン性が上がる

テキストだけよりも、白枠をつけるだけで、グッとデザインのクオリティが上がりました。
さらにここから、あなたの自由な発想や、アイデア次第で色々な編集ができます。
ちなみにこちらがちょっと手間を加えてデザインしたアイキャッチ画像です。

このアイキャッチ画像は、この記事のアイキャッチ画像としても使用しています。
そのままの写真と、露出を調整しテキストを挿入した場合と、それぞれを以下で比較してみてみます。

ちょっと手間をかけるだけで、簡単にアイキャッチ画像の質がグッと良くなると思いませんか?
もちろんシンプルイズベストという言葉もありますし、好き好みもあると思います。
Macのプレビューでの画像や写真の書き出し「保存」
Macのプレビューで編集したら、そのままそのタブを閉じると自動保存になります。しかし、そのまま自動保存をしてしまうと、元写真がそのまま書き換わってしまうので、せっかく撮影した写真が用意した画像素材を別で使用する場合に、また撮影し直し&用意し直しになったりしますので、必ず”必要な画像データファイルに書き出し”をして下さい。
書き出しと保存を解説していきます。
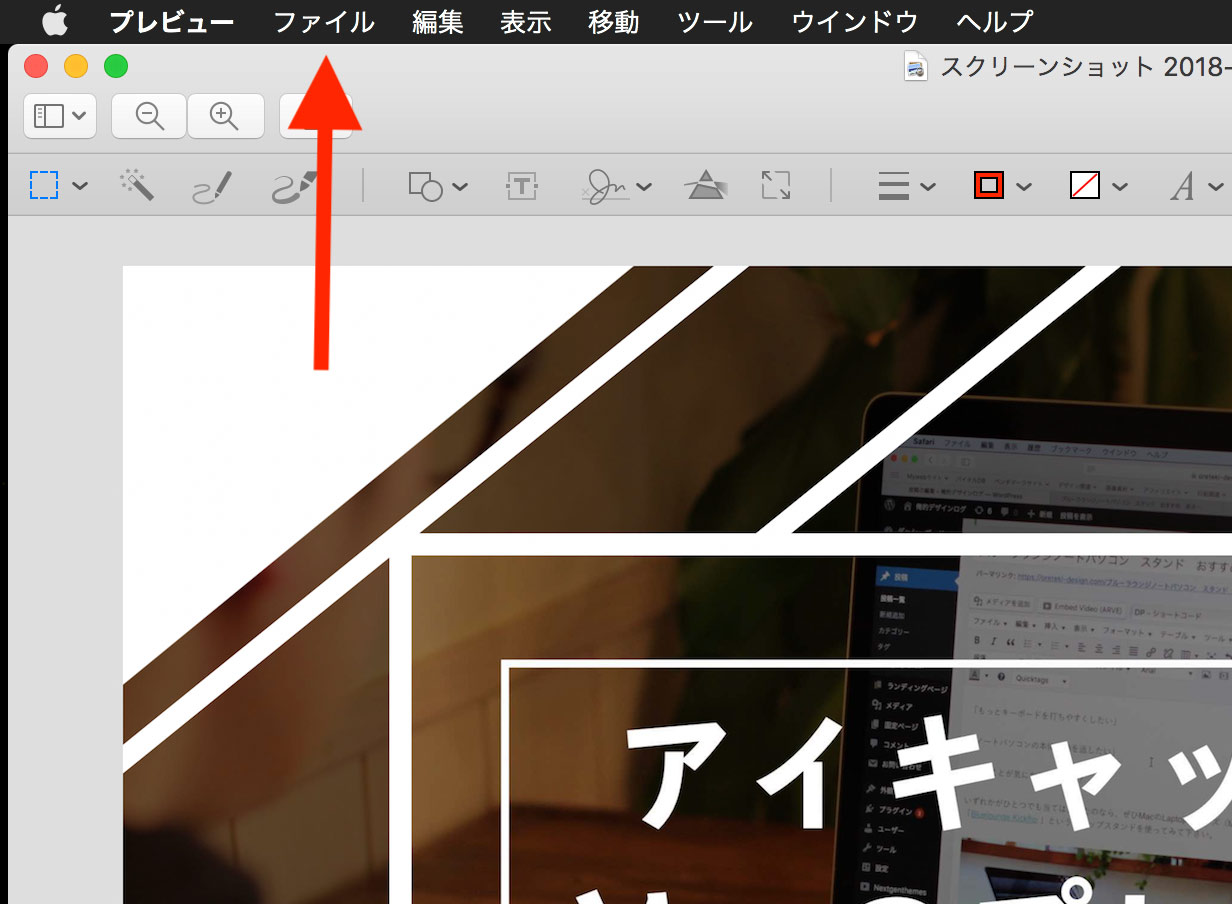
プレビューの【ファイル】の項目から書き出す

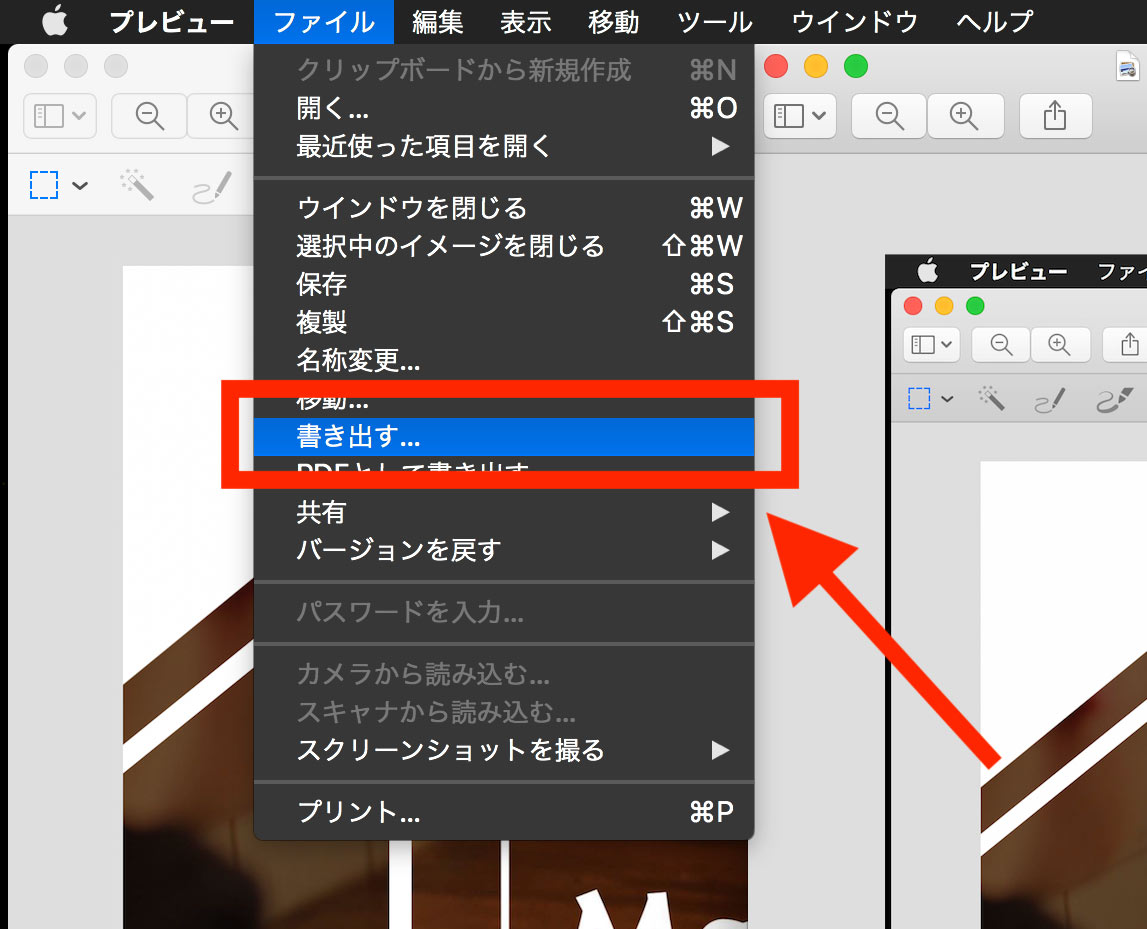
MacのDesktopのメニューバーに、プレビュー用のバーが表示されていますので、そこの【ファイル】を選択すると、以下のようなドロップダウンリストが出てきます。

赤枠で囲んでいる【書き出す】という項目を選択して下さい。

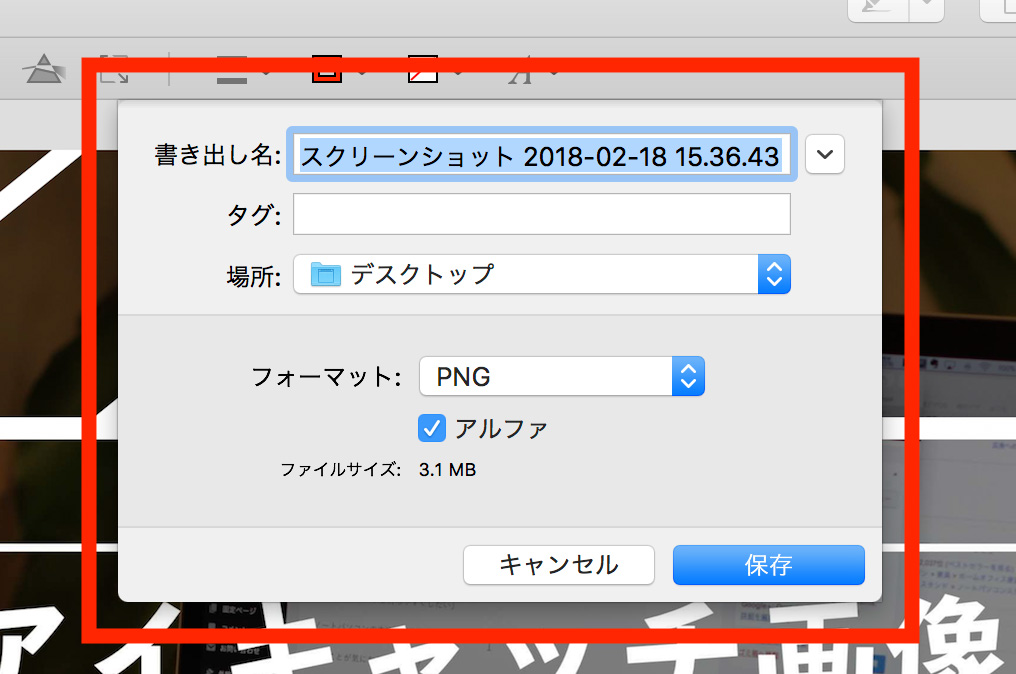
すると、上記のような【書き出しエリア】が表示されます。ここでは、【書き出し名】【タグ】【場所】【フォーマット】を変更することができます。

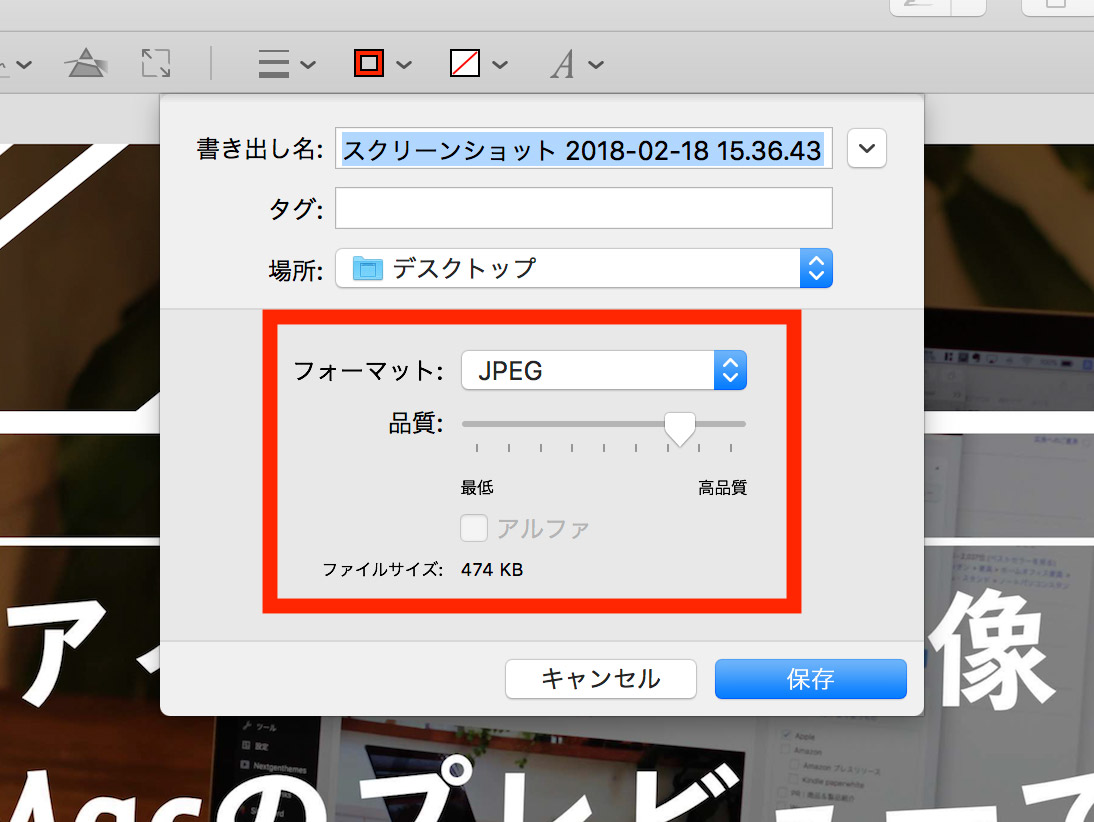
ここでの書き出しのフォーマットは容量やサイズが小さい【JPEG】を選択します。
JPEGと書かれた項目の下部に、品質とファイルサイズを調整できますが、高品質になればなるほど、画像データのクオリティを維持できますが、その反面ファイルサイズが大きくなります。
用途に応じて調整してみて下さい。
そして、【保存】をクリックすれば、書き出されます。
Macのプレビューの画像や写真のの容量(データ)の圧縮/縮小する方法
Macのプレビューで書き出しの際にファイルサイズのクオリティを維持したままアップロードしたい時もあると思いますし、制作したアイキャッチ画像の容量サイズをそのままバンバンブログやメディアサイトにアップロードしてしまうと、サーバー上の容量を盛大に使ってしまうので、アップロードする前に、画像の書き出しの時点で”アイキャッチ画像データの容量”を小さくしておきましょう。
画像データの容量を確認する方法
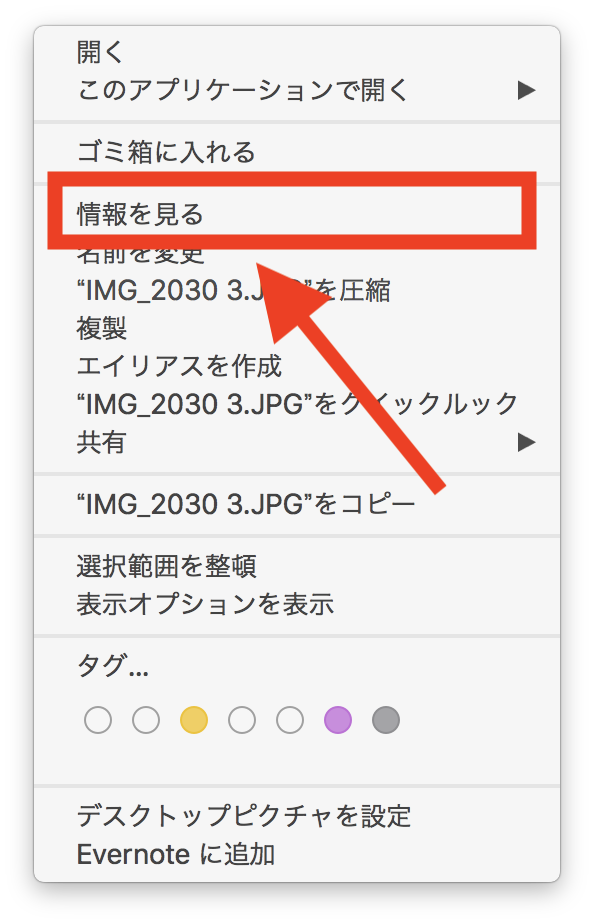
Macなら、画像データのアイコン上で2本指でクリック、マウスを使用しているなら右クリックします。
すると、以下のように表示されます。

その【情報を見る】という項目をクリックすれば、その画像のプロパティ(容量などの情報)にアクセスすることができます。
その他の画像データ容量も
アイキャッチ画像に限らず、記事内に挿入する画像データもそうですが、少なくても1MB以下にしておきましょう。
写真や画像データを多く使った記事を制作する方は特に、サーバー上の容量をできるだけ抑えておいた方が、先々で容量課金せずに、ある程度は運用できると思います。
さらに、クリックされて、記事が表示されるまでの時間、読み込みの時間も、記事内のデータ量(キャッシュ)が少ない方が早く表示さ、読者へのストレスの軽減にもつながりますし、サイトの直帰率にも少なからず影響もあると思います。
簡単に、画像データの容量を圧縮してくれる以下のようなサイトもありますので、活用しましょう。
サイトをクリックして、容量を縮小したい画像を、ドロップ&ドラッグするだけですので、非常に使いやすいです。
アップロード2MB以下なら無料で容量縮小してくれます。
以上で解説を終わります。
アイキャッチ画像のデザインクオリティを少しでも上げていた方が、読者のクリック率も上がる傾向にあると思いますので、ぜひ参考にアイキャッチ画像を作ってみて下さい、
また、読者のクリック率を上げるアイキャッチ画像の効果と必要性については以下の記事に詳しく書いています。
その他にもアイキャッチ画像を作る方法は様々あります。アイキャッチ画像の制作に慣れてきたら、以下のアプリを使ってみるのもいいと思います。
Pixelmatorで作る方法
こちらのサイトが非常に分かり易いです。
関連サイト:Pixelmatorの使い方!覚えておけば作業がはかどる操作 | ムクッといこう
Photoshopで作る方法
こちらのサイトが非常に分かり易いです。
関連サイト:Photoshop超入門体験記 ブログ用アイキャッチの作り方 | ごりゅご.com
まとめ
この他にも画像や写真に文字を入れたりした編集方法は応用すればいくらでもできますし、アイキャッチ画像を作る過程は様々ですので、ぜひ自分の環境に合わせた画像や写真の編集やアイキャッチ画像の制作方法を見つけて下さい。
ということで今回は、
- Macで写真や画像に文字入れ【テキスト】する方法を知りたい
- Macでブログやメディアサイトの「アイキャッチ画像の作成方法」を知りたい
- Macで無料で画像編集をしたい
そんな方々に、写真や画像を簡単に無料で編集&作成できるMacのデフォルトアプリ「プレビュー」で簡単に作る方法をご紹介しました。
画像や写真の編集、アイキャッチ画像を作るのが苦手な方でも、ちょっと操作に慣れれば、5分ほどで簡単に作れちゃいます。
あなたのアイキャッチ画像制作の参考になれば幸いです。最後まで読んで頂きありがとうございます。
また、お会いしましょう。
次は、Macのプレビュー以外のデザインサイトで、写真や画像を編集して色々なデザインを制作するサイトと、僕が実際に制作した作例などを、以下の2つの記事でご紹介していますので合わせてチェックしておきましょう。
僕がCanvaを使って画像や写真をデザイン加工!インスタ投稿した35枚の作例
 記事 僕がCanvaを使って画像や写真をデザイン加工!インスタ投稿した35枚を一挙に作例としてご紹介!
記事 僕がCanvaを使って画像や写真をデザイン加工!インスタ投稿した35枚を一挙に作例としてご紹介!
Fotorを使ってブログアイキャッチのデザイン加工編集した作例28個!
 記事Fotorを使ってブログアイキャッチのデザイン加工編集した作例28個!
記事Fotorを使ってブログアイキャッチのデザイン加工編集した作例28個!


























コメントを残す