iPhone Xからホームボタンが廃止になり、ジェスチャー操作だけになった。
今回は、そのiPhone X/XS/XRのジェスチャーの使い方として、まずは知っておくべき初歩的な操作をご紹介します。
この記事の目次
iPhone X/XS/XRの使い方!まずは知っておくべき初歩的な操作法!
iPhone Xの新ジェスチャー操作についての詳しい操作方法は記事にしていますので、合わせてお読み下さい。
iPhone X/XS/XRの使い方「ホーム画面に戻る」

画像元|Youtube
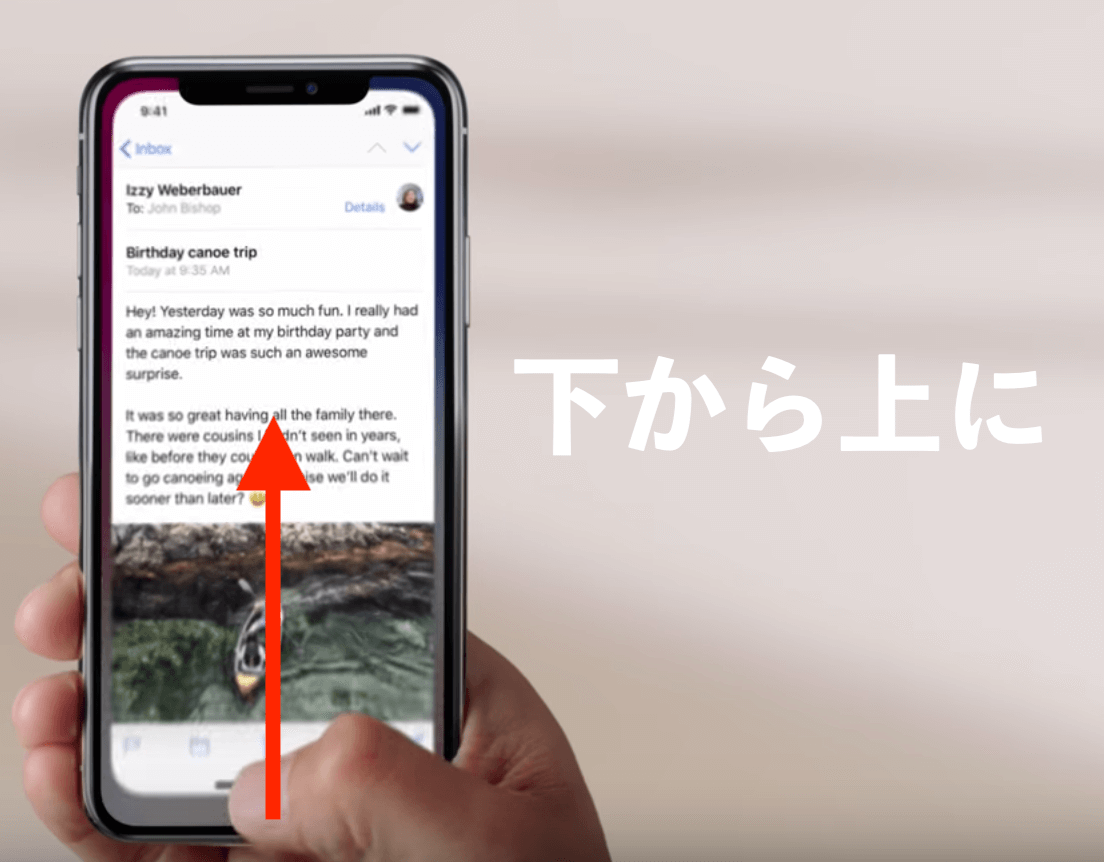
- 下から上にスワイプするだけ
どの画面上であっても、下(末端)から上(中段ほど)にスワイプして、そのまま指をiPhone Xのディスプレイから離す感じの動作で、ホーム画面に戻ることができます。
インプレッションレビュー
ホームボタンが廃止されたことで、一番に影響してくる操作が「ホーム画面に戻る」という操作になります。「iPhone X」を購入した直後〜数日間は、ありもしないホームボタンを押そうと、「iPhone X」のSuper Retina ディスプレイになっている旧ホームボタンの位置周辺を、カツカツ!!とタップしてしまうという幼気(いたいけ)である一方、ある意味で慢性化(iPhone4より蓄積された操作法)されてしまった操作をして、「あっ、ホームボタンないんだった」という旧型のiPhoneから「iPhone X」に乗り換えたユーザーの”あるある”を幾度となく繰り返していました。
いくら触っても、そこにはホームボタンの姿形はないのに。
「そっか、あいつどっか行っちまったんだったな」
そんな哀愁めいた名セリフを吐き捨てながら、「ホーム画面に戻る」という新しいジェスチャー操作を繰り返していきました。
自然にすぐ慣れる
すると、あれよあれよと自然に体に染み付き、終いには妻のiPhoneを操作する際に「ホーム画面に戻る」という操作を、ホームボタンが存在しているiPhoneなのにも関わらず、下から上にスワイプしてしまい、「あれ?なんでホーム画面に戻らないの?」と逆に戸惑ってしまうこともありました。
ホーム画面に戻るために、 下から上にスワイプする新しいジェスチャー操作は、抜群の合理性を生んでいると感じています。
つまり、ホームボタンがあるiPhoneでは、ホームボタンをタップした後に、さらにホームボタンを押し込まなければならないので、動作×力の2つが必要になるのに対して、ホームボタン廃止に伴っての新ジェスチャーは下から上にスワイプするだけの動作になり、全く”力”を使わずに行えるようになりました。
1つの動作を行うにあたってのアクションを1つ減らしているということが言えるので、ホームボタン廃止の恩恵は、非常に合理性も高く、それでいて効率的ということが言えます。
言わば、親指を本体末端部分から上にシュッと上げるだけ、それだけの操作。
サムズアップをするよりも遥かに手軽に「iPhone X」の新ジェスチャーを使えば、「ホーム画面に戻る」ことができます。
iPhone X/XS/XRの使い方「アプリのタスクを表示」

画像元|Youtube
- 下から上にスワイプして、STOP!
どの画面上であっても、下(末端)から上(中段ほど)にスワイプして、そのまま指を0.5秒ほど停止させると、アプリのタスク切り替え画面になります(表示)。
アプリのタスク切替

画像元|Youtube
後は、左右にスワイプしてアプリを切り替え〜選択できます。
そして、アプリの切り替えにはもう一つ方法があります。

画像元|Youtube

画像元|Youtube
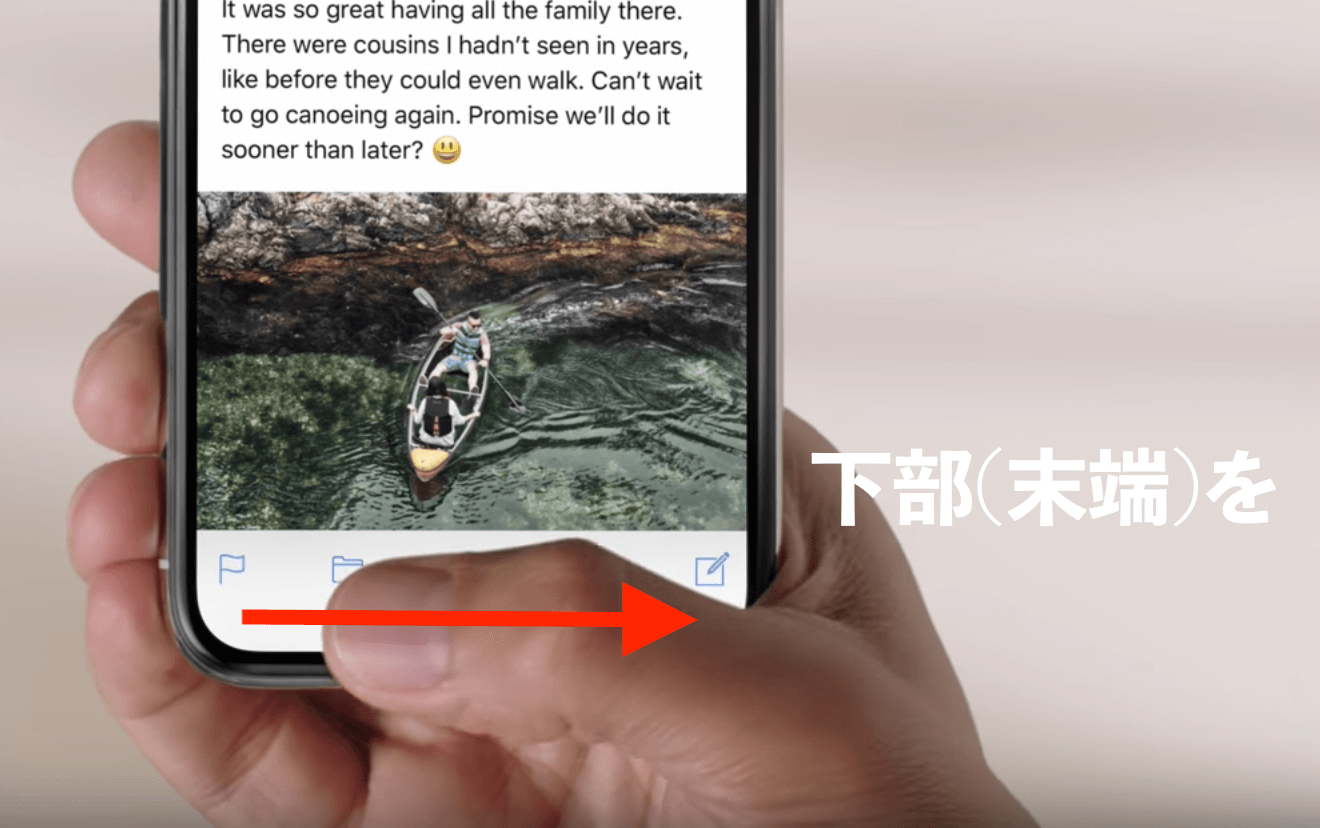
下部(末端)を右にスワイプすると、直接アプリのタスクを切り替えられます。
インプレッションレビュー
ホームボタンの存在が確認されているiPhoneでは、ホームボタンをダブルタップすると「アプリのタスク表示」ができました。一方、ホームボタンが廃止された「iPhone X」では、下から上にスワイプしてSTOP!という操作を行うことで「アプリのタスク表示」になるので、こちらも「ホーム画面に戻る」=新ジャスチャー操作と同様のことが言えます。
つまり、動作×力の2つが必要になるのに対して、ホームボタン廃止に伴っての新ジェスチャーは下から上にスワイプしてSTOP!するだけの動作になり、全く”力”を使わずに行えるようになりました。
それはつまり、非常に合理性も高く、それでいて効率的ということです。
「ホーム画面に戻る」という下から上にスワイプの新ジャスチャーに、STOP!(止める)という動作を組み込んだだけですので、非常に応用が効いた親切な操作性ですね。
こちらもすぐ慣れました。今では、ホームボタンを押し込むという力を使わない分、明らかに軽快な操作性が生まれています。
そして、アプリを表示させたら今度はアプリの切り替えを行ったりするわけですが、下部(末端)を右にスワイプすると、直接アプリのタスクを切り替えられるという動作が非常に快適です。
また、アプリのタスクを表示させていなくても、ホーム画面のどこからでも下部(末端)を右にスワイプすると、使用していたアプリ(立ち上げている)に瞬時に移動できます。
ホームボタンが存在しているiPhoneでは、STEP①「操作する指をホームボタンの位置に持っていく」、STEP②「ホームボタンを押し込むようにダブルタップする」、STEP③「アプリ選択画面から必要なアプリを選択する」STEP④「アプリを使う」という動作を行っていくわけですが、ホームボタンが廃止になった「iPhone X」では、STEP①「下部(末端)を右にスワイプする」だけで必要なアプリを選択することができます。
非常に使い勝手は上がっています。
最後に

いかがだったでしょうか?
ということで今回は、そのiPhone X/XS/XRのジェスチャーの使い方として、まずは知っておくべき初歩的な操作をご紹介しました。
最後まで読んで頂きありがとうございます。
では、またお会いしましょう。






















コメントを残す