オリジナルグッズを制作〜販売しよう!
初めての方も、”俺的デザインログ”を定期的に読んで頂いている方も、いつもありがとうざいます。
どもども、PEITA(デザインブロガー@PEITA)です。
「自分の価値を高めるために、オリジナル商品を作りたい!」と思い、ネットビジネス師匠である吉田さんに何か手立てはないのか?とお聞きしたところ、SUZURIというオリジナルグッズ販売サイトがあるとのことでしたので、早速オリジナル商品を制作販売してみようと思います。
前回、【SUZURIのサイト紹介と登録】についてご紹介しました。
»»SUZURIでオリジナルTシャツやグッズを無料で作る!紹介と登録。
ということで今回は、「自分のオリジナル商品を作って販売する!」というプロジェクトの第二弾コンテンツ(記事)として、【自分だけのオリジナルグッズが作れる。売れる。買える。SUZURI】というサイトの会員登録が終わったので、自分のショップのアイコンやヘッダーデザインや画像サイズの設置、プロフィールの設定や編集など、販売する前の細かい各種設定までについて備忘録的に書きましたので、「オリジナル商品を制作して販売してみたい」と思っているあなたにとって、参考になるかと思います。
前回の記事でも書いていますが、おさらいとしてSUZURIとは?をまず簡単にご紹介しておきます。
この記事の目次
オリジナルTシャツやグッズが販売できるSUZURIとは?

画像引用元|SUZURI
- 株式会社GMOペパボが運営しているオリジナルグッズを作れるサービスサイト
制作可能なオリジナルグッズの種類
衣類、衣料関係
- Tシャツ(フルグラフィック、ロングスリーブ)
- スウェット、フーディ
- トートバッグ
- ベイビーロンパース、ベイビービブ
スマホ関連
- iPhone(スマートフォンケース)
- ウォレットフォンケース
日用品
- マグカップ
- ノート
- ブランケット
- タオルハンカチ
- ステッカーなどなど
なかなか手広く、幅広いジャンルを取り扱っています。
画像をアップするだけの無料販売

画像引用元|SUZURI
「自分がデザインしたキャラクターやロゴなどを、グッズ化したい!」
「でも、お金かかるんだろうな」
という方は、当然のごとく予算に困っていると思います。
でも、安心して下さい。
SUZURIは完全に無料で利用できます。
仕組みは簡単!
- 無料の会員登録
- オリジナルグッズ設定(画像アップロード)
- 販売〜宣伝
- 売れたら取り分が入る
という仕組みです。
在庫管理が一切ない!売れたら売れただけ、SUZURIが自動的に印刷〜発送〜会計までしてくれます。
至れり尽くせりですね。
詳しくは前回の【SUZURIのサイト紹介と登録】でもご紹介しています。
では、自分のショップのアイコンやヘッダーデザインの設置について、プロフィールの編集など、販売する前の細かい各種設定までの俺のショップの設定を同時進行で行いながらご紹介します。
SUZURIのプロフィール設定や会員登録などの設定
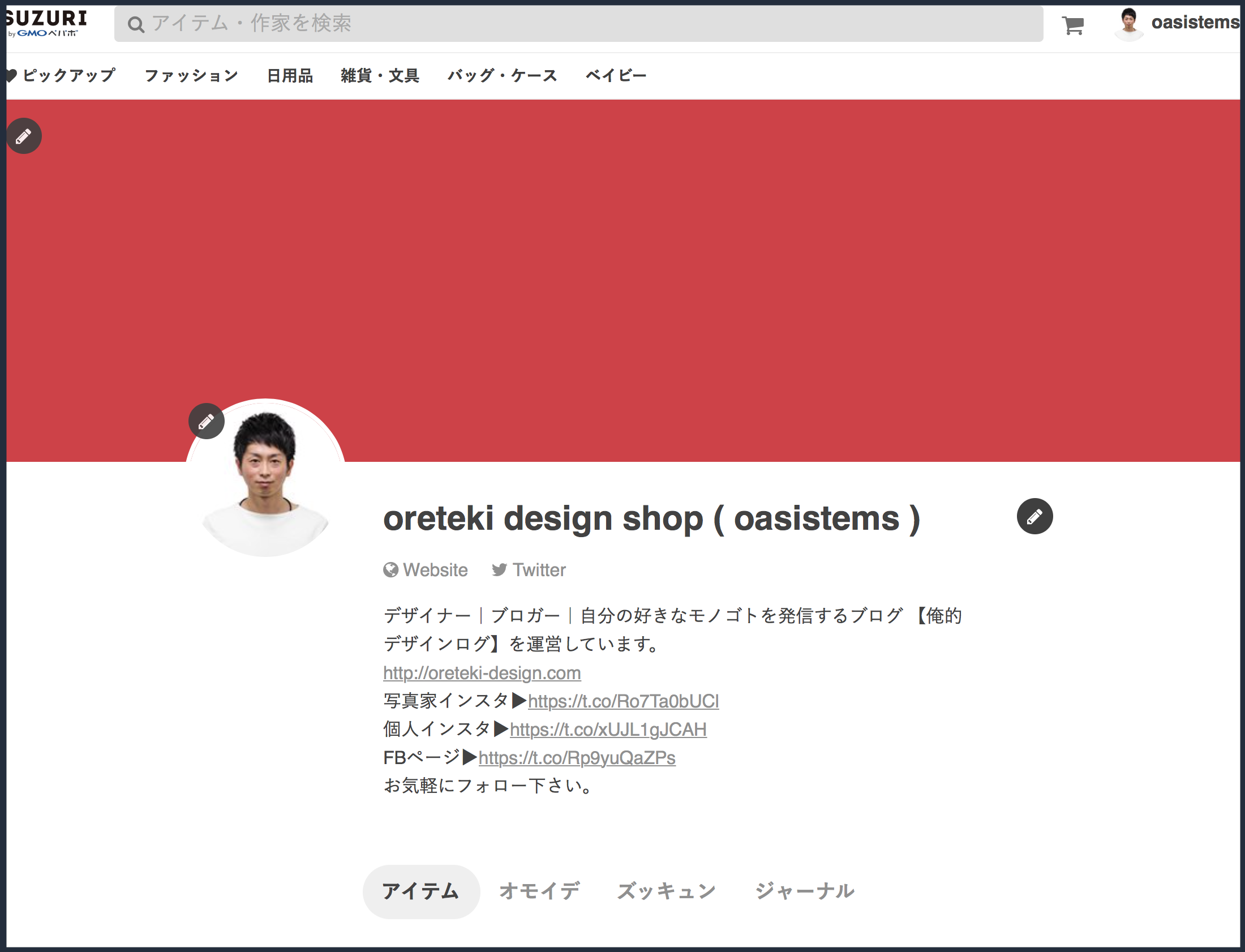
SUZURIでの自分のショップデザイン
ブログやSNSで広告宣伝して、興味を持って頂いた読者がわざわざショップに来て頂き、実際に気に入ってもらってオリジナルグッズ(商品)を買ってもらうことが最終ゴールな訳ですので、せっかく来て頂いた方に対して、

このままでは味気ないし、ショップとして少し残念ですので、ちゃんと細くデザインなどを設定してみます。
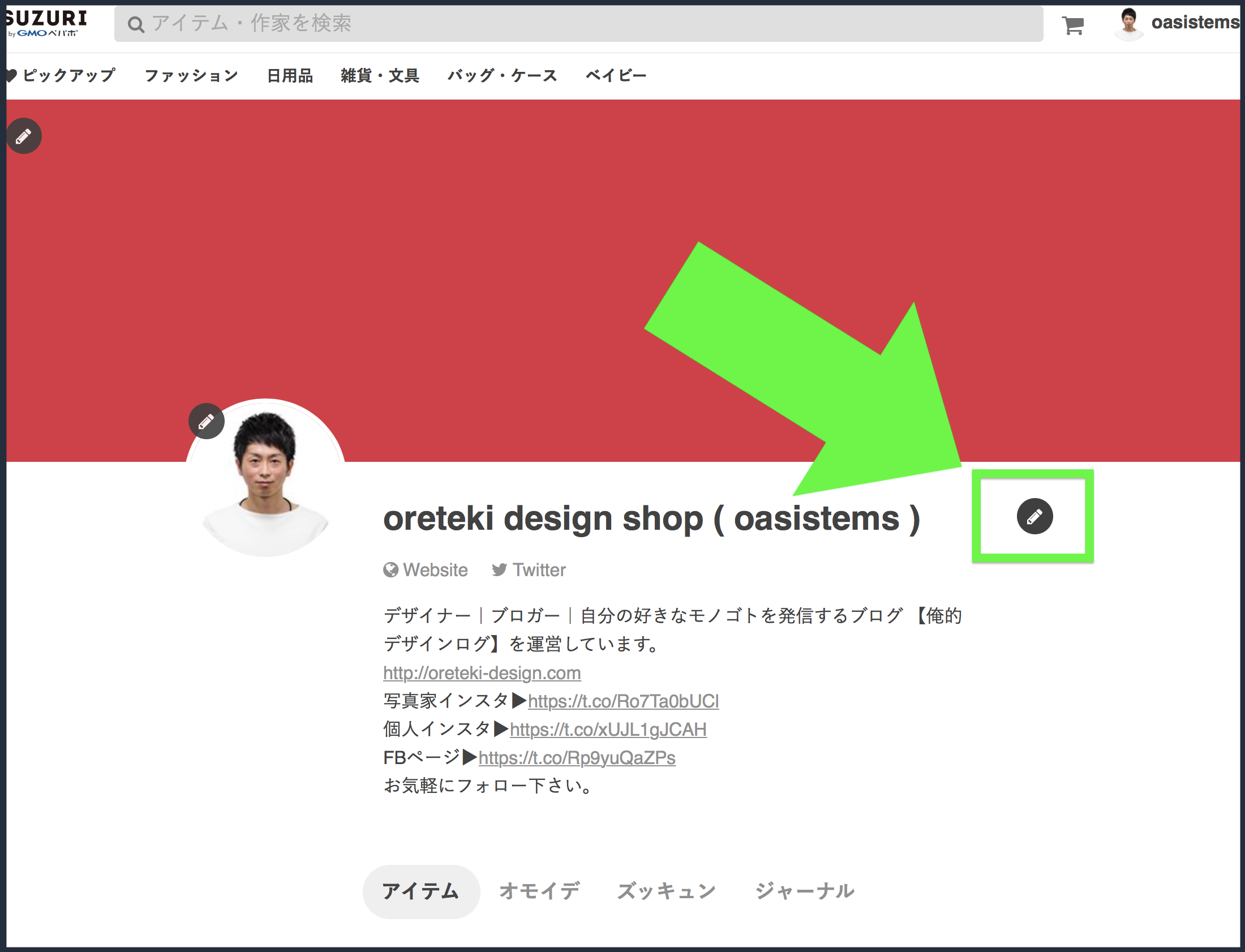
SUZURIで最初に行うべきプロフィール設定など
まず設定を行うべき項目として、以下の③つを設定しましょう。
- ショップの名前
- サイトのURL
- プロフィール
③つを設定する方法

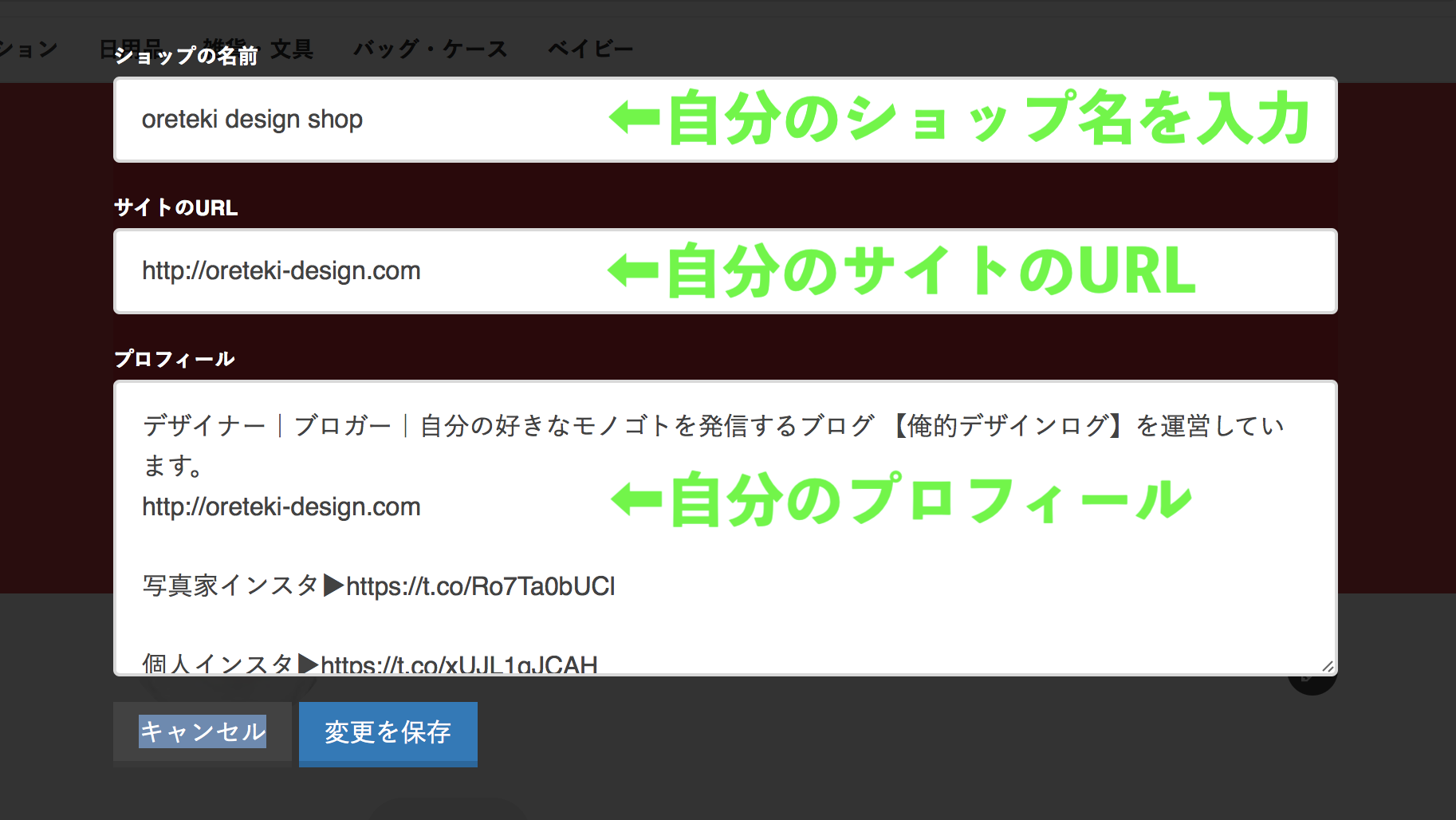
緑の枠で囲んでいる部分をクリックして下さい。
すると、以下のような設定画面になります。

SUZURIでのショップの名前
これは、実際にユーザーが認識する自分のショップ名=マーケティングになりますので、自分の名前でも良いですし、どうマーケティングするべきなのか?は、あなた自身で決めて下さい。
俺みたいに、ブログサイト名と連動させてもいですし、デザイナーとしての自分のペンネームや本名であったもいいと思います。
俺の場合は、このブログで発信するデザインを中心としたオリジナルグッズの販売を行いますので、グラフィックエレメントのように、同様のブランディングを使いたいので、俺的デザインログ「oredeki design log」の“log”を”shop”に変えて、「oreteki desighn shop」にしました。
SUZURIでのサイトのURL
個人であるならば、個人ブログでもいいですし、企業であるならば貴社ホームページでOKです。また、各種SNSのURLしかないのであればそれでもOKでしょう。ただ、実際問題、SNSだけでオリジナルグッズが売れるほど、世の中は甘くはありませんね。(笑)
ここでオリジナルグッズを制作販売してもらうわけですが、前回の記事でも書いていますが、広報宣伝は100%自力で行う必要がありますので、ブログやホームページは持っておく必要がありそうです。
もちろん、直に営業販売してもいいですけどね。
俺は「個人ブログサイトのURL」にしています。
SUZURIでのプロフィール設定
ここに関しては、自分のプロフィールになりますね。
あまり書きすぎるとゴチャゴチャしてしまいますので、シンプルに書いておくことをオススメします。
もちろん、デザインは自己紹介ではなく、感覚的なところですので、プロフィールをあえて書いていない人もいるようです。
俺は以下のようなプロフィールにしています。
長崎県在住のデザイナー|ブロガー|自分の好きなモノゴトを発信するブログ 【俺的デザインログ】を運営しているPEITA「石原一平」と申します。ブログはこちら▶http://oreteki-design.com
写真家インスタ▶https://t.co/Ro7Ta0bUCl
個人インスタ▶https://t.co/xUJL1gJCAH
FBページ▶https://t.co/Rp9yuQaZPs
お気軽にフォロー下さい。
ショップの名前、サイトのURL、プロフィールの③つの設定が終わったら、次はアイコンの設定を行いましょう。
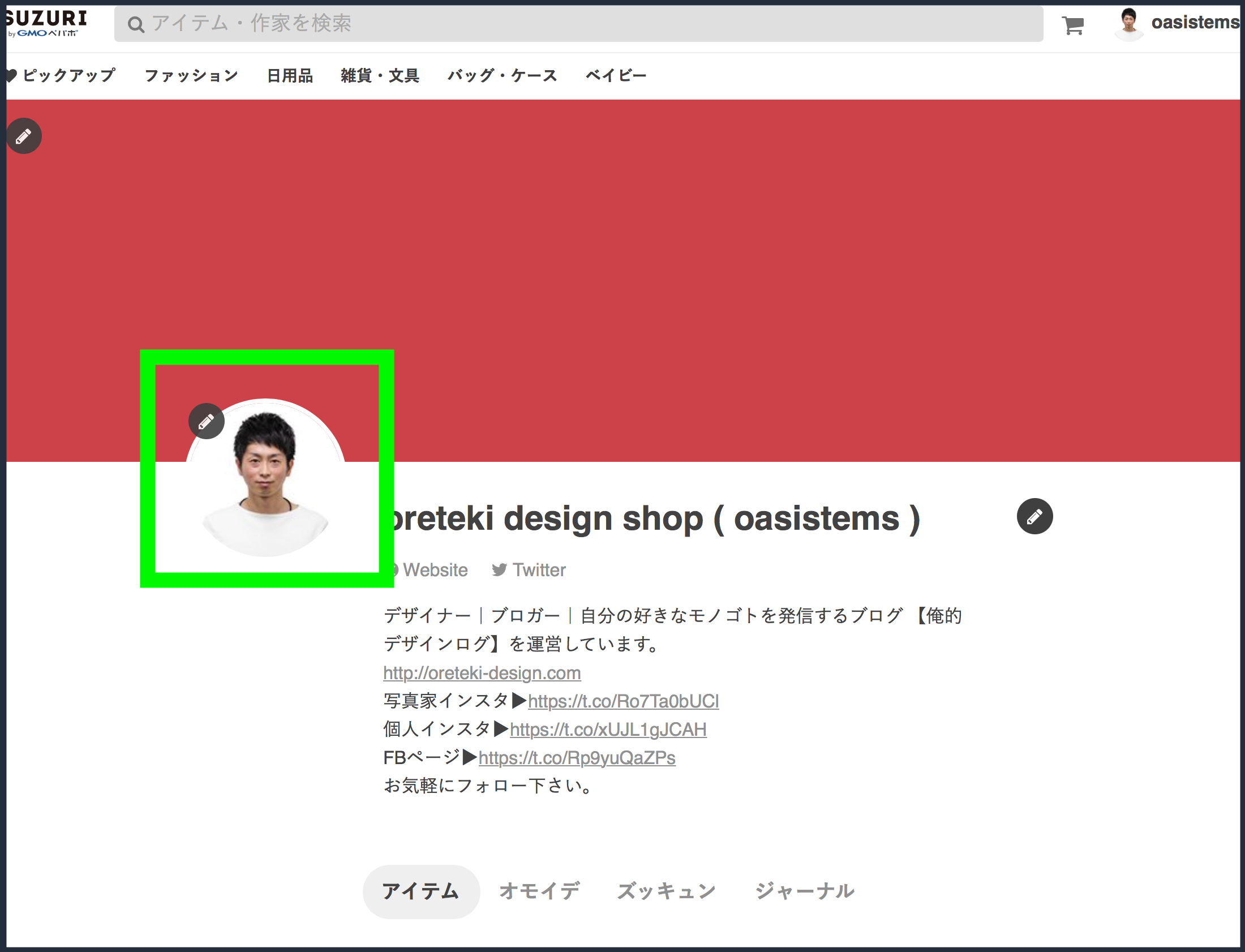
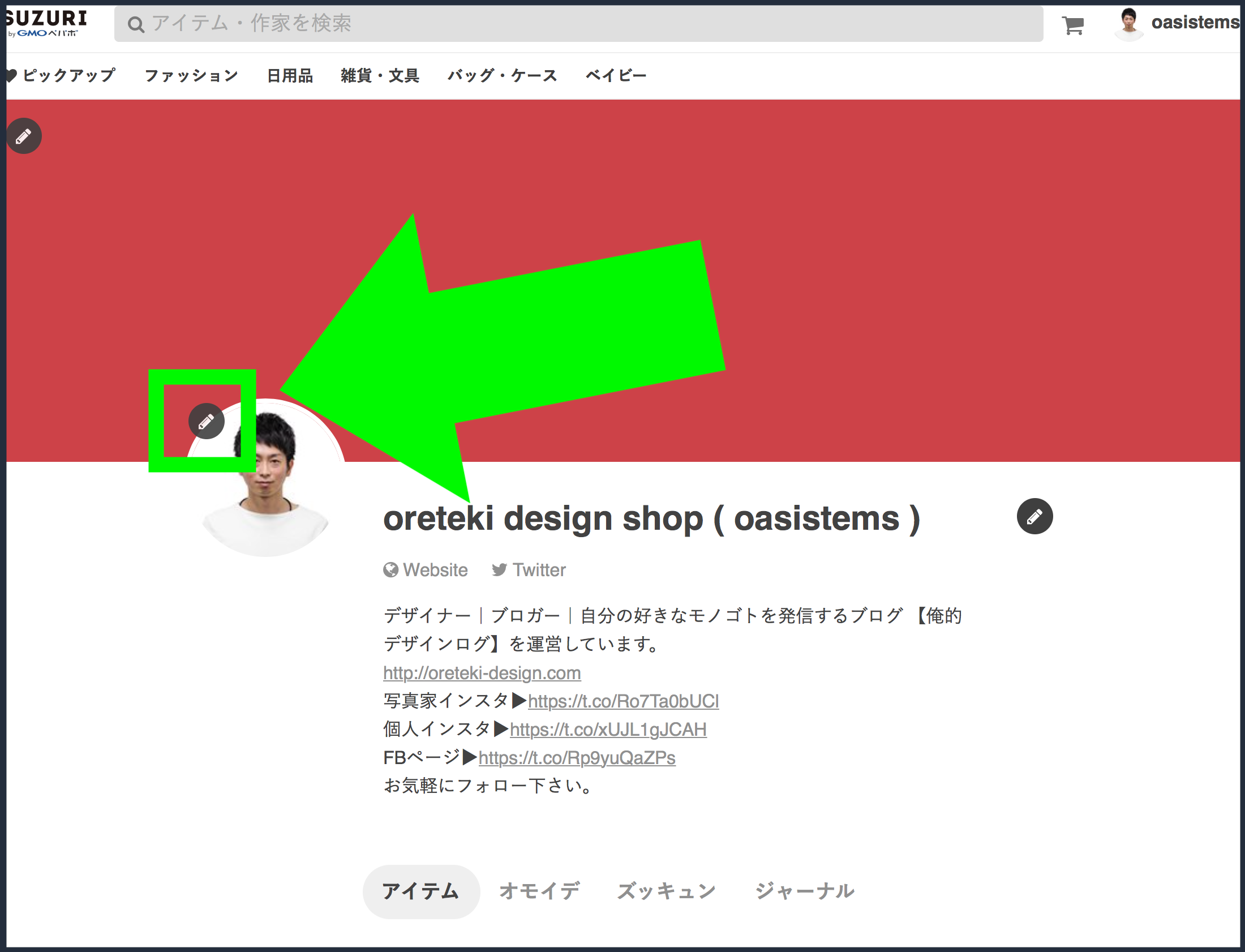
SUZURIのアイコン設定/変更

上記の緑で囲んでいる箇所がアイコンとなります。
アイコン設定する前に用意すべきものは、そのアイコンに設定する画像になりますので、準備しておいて下さい。
これは、自分の顔でもいいし、ショップのロゴでも良いと思います。
俺は堂々と自分の顔にしました。
アイコン設定方法

上記の緑枠の部分をクリックすると、データのアップロード画面になりますので、事前に準備していたアイコンデータを選択してアップロードしましょう。
ちなみに、アイコンデータのサイズ調整はアップロード後は自動設定になりますので、アイコンデータを一度アップロードしてみて、サイズ的にもう少し大きくしたいとか小さくしたいとか言う場合は、再度ローカルでリサイズしてアップロードして下さい。
この自動サイズの設定は今後のアップロードで改善されると思いますが、今の時点(2017年12月)ではアップロード後のサイズ調整はできません。
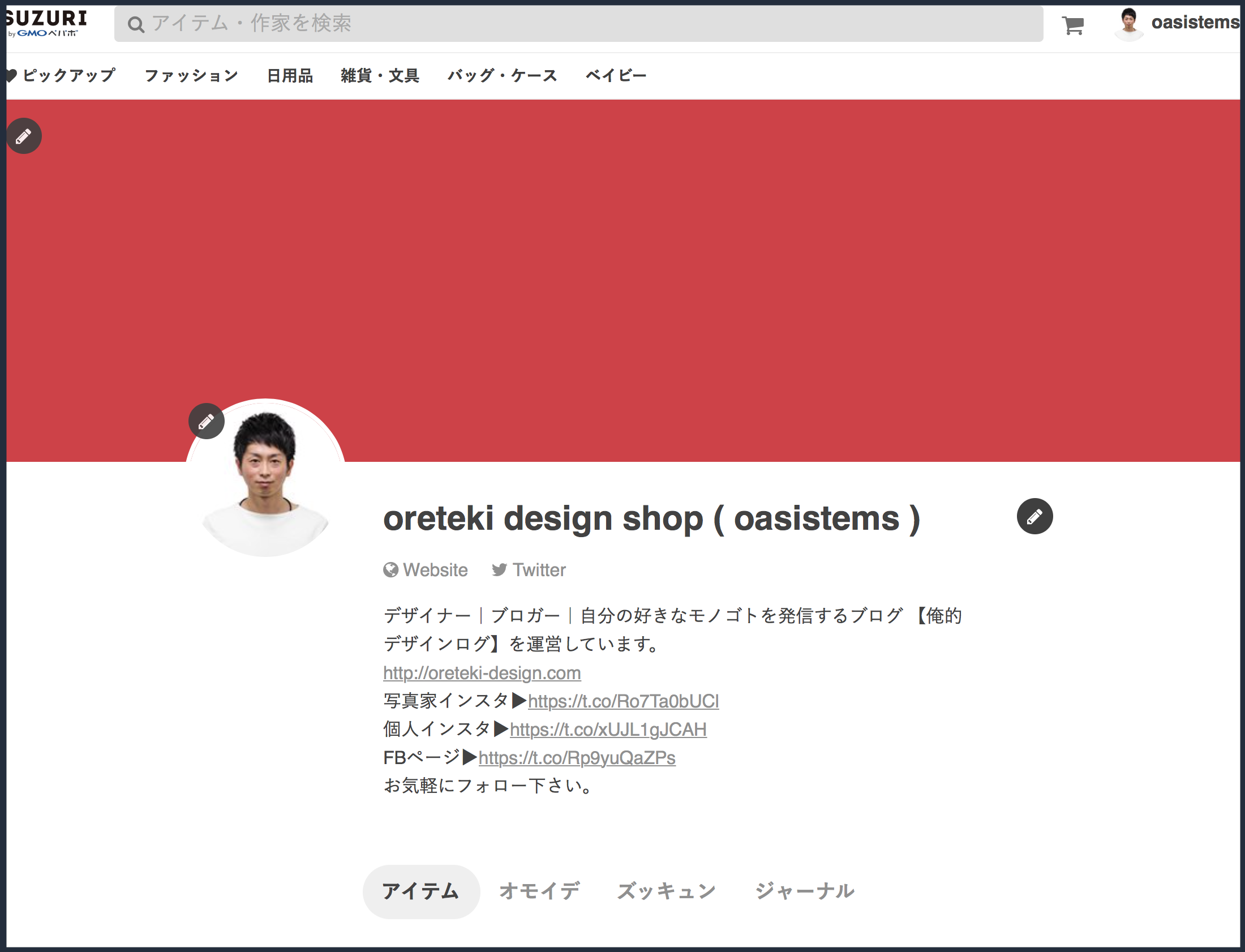
SUZURIでのヘッダーの設定/変更

ヘッダーとは、上の画像の赤色に塗りつぶされている部分のことを言います。
そのままではもちろん、せっかくのアピールポイントが台無しなので、自分のショップを象徴するようなロゴデザインなんかのヘッダーを設定したいところです。
ヘッダー/画像サイズに注意!
ヘッダー画像のサイズにつきましては、
【縦500px×横1500px】が最適なサイズとなっております。大きさや縦横比を調整していただき、できるだけ上記サイズに近づけていただきますと
きれいにアップロードがおこなわれます。引用元|SUZURI
推奨では【縦500px×横1500px】となっているので、その通りの画像を上げてみました。

アップロード後は、自動調整となっているために、ウェブページ上のサイズによって、以下のようにヘッダーがリサイズされて表示されてしまいます。
以下、27㌅ディスプレイで検証〜確認。
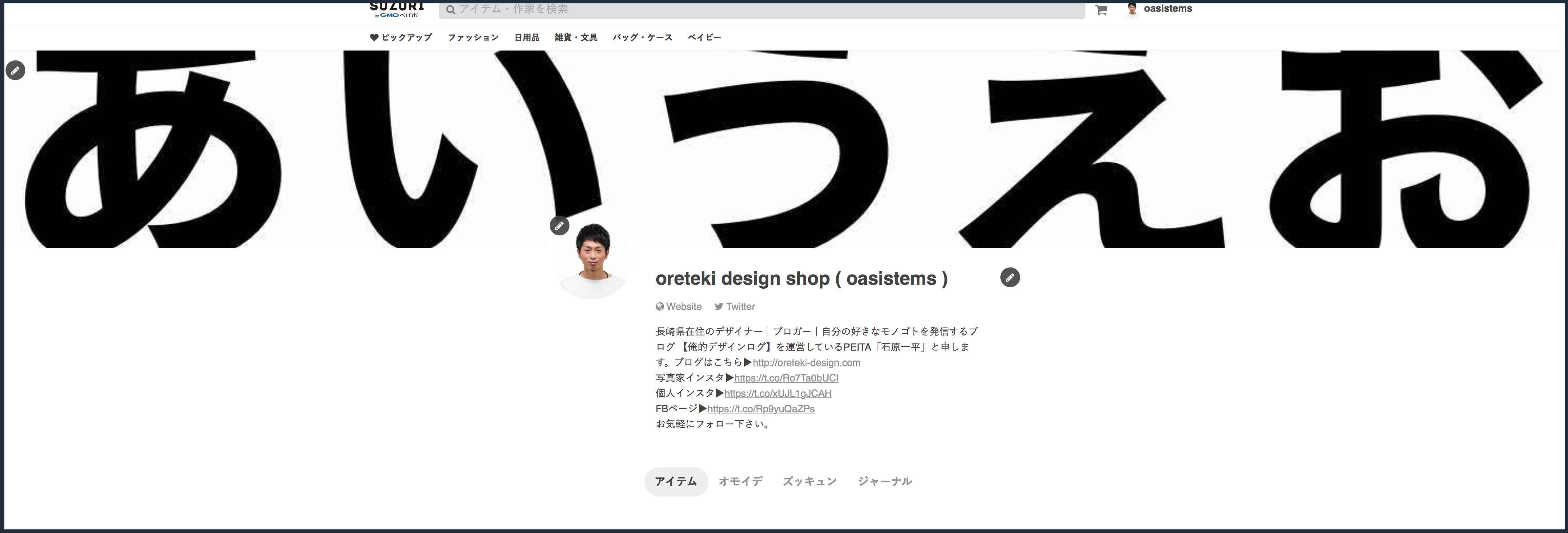
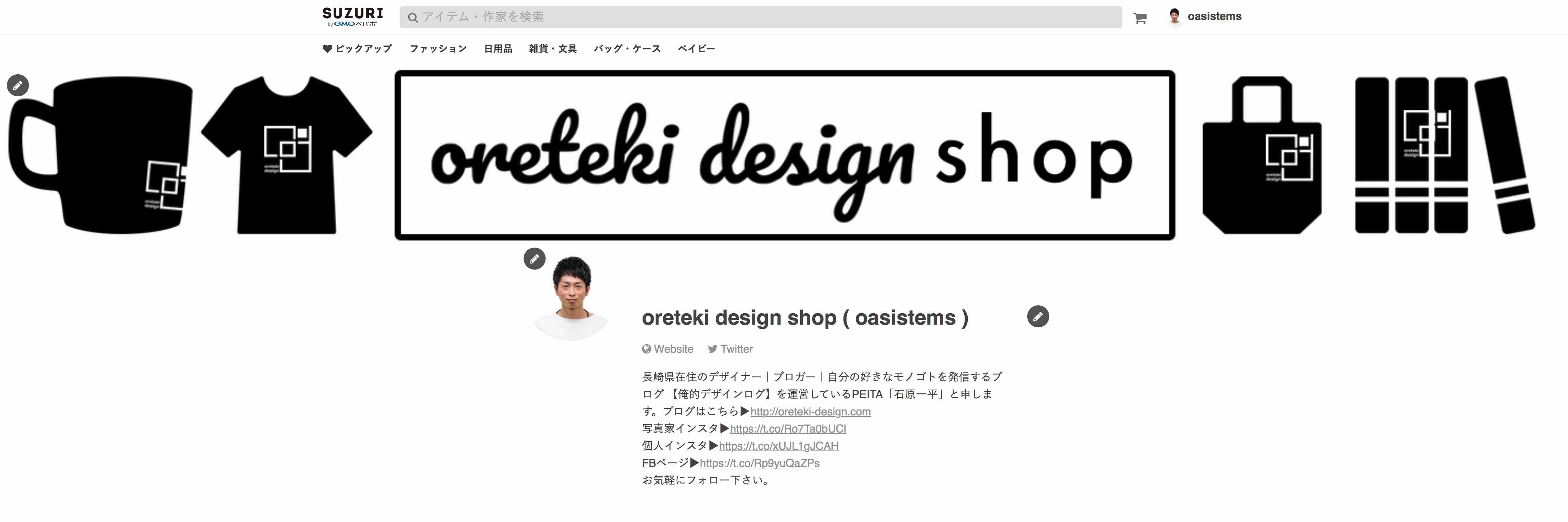
画面上で最大表示

全画面最大で表示してしまうと、上部が切れてしまっています。
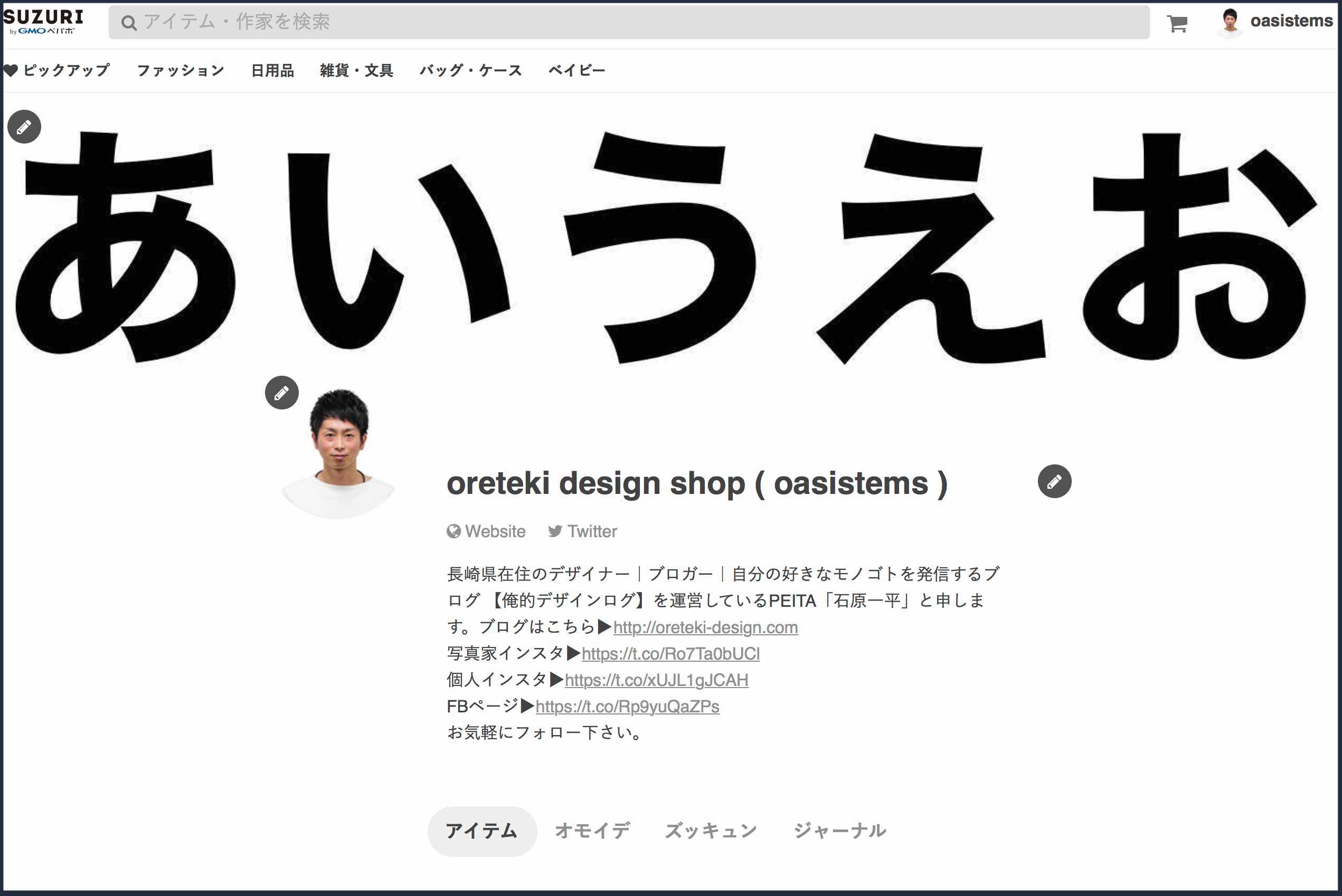
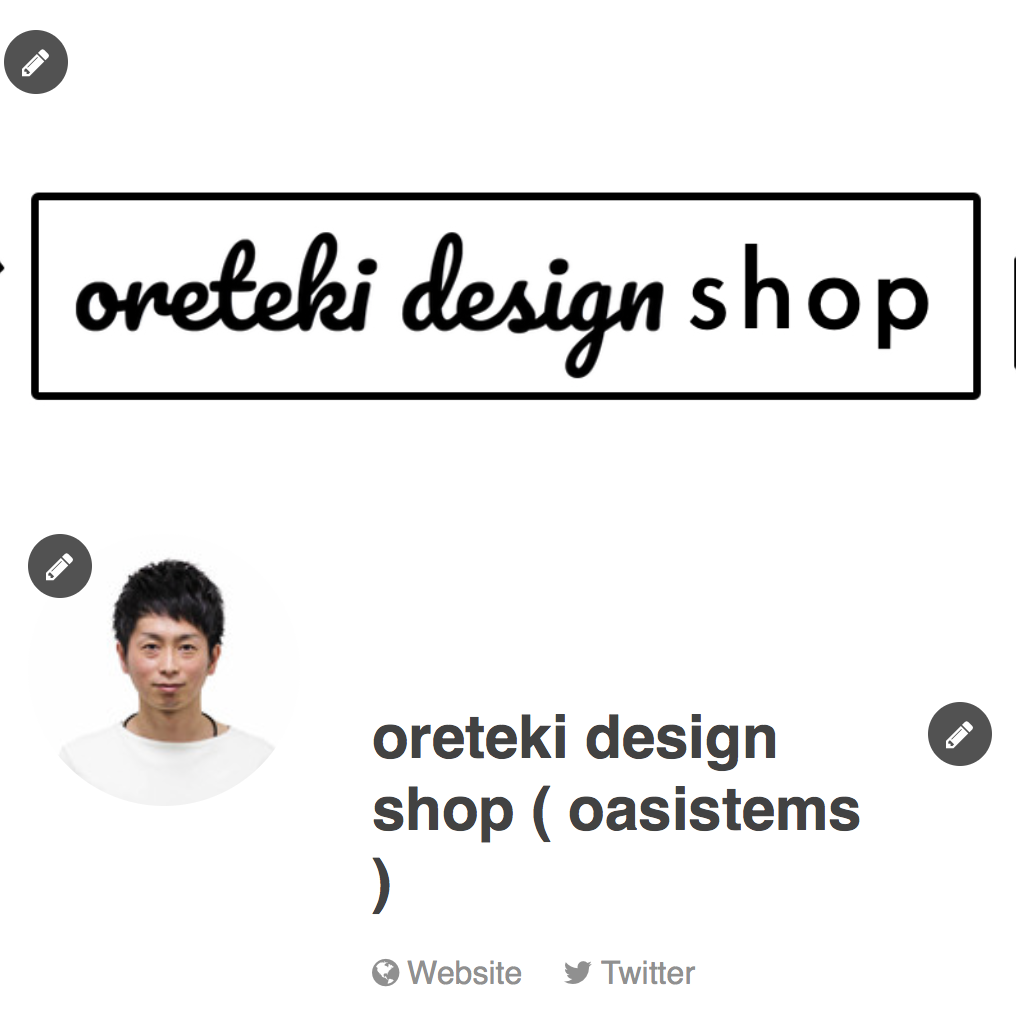
画面上で半分表示

通常での表示サイズであれば問題ないようです。
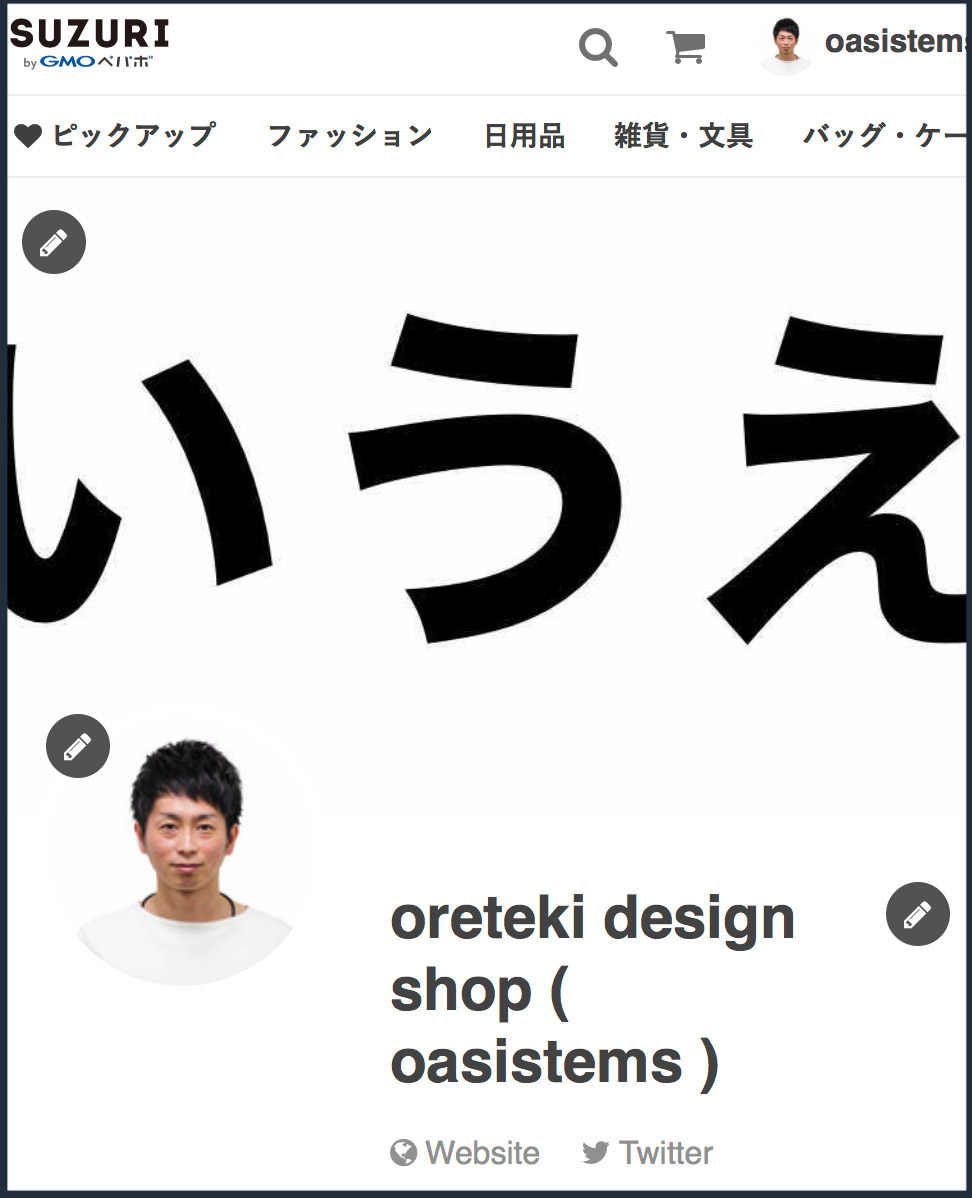
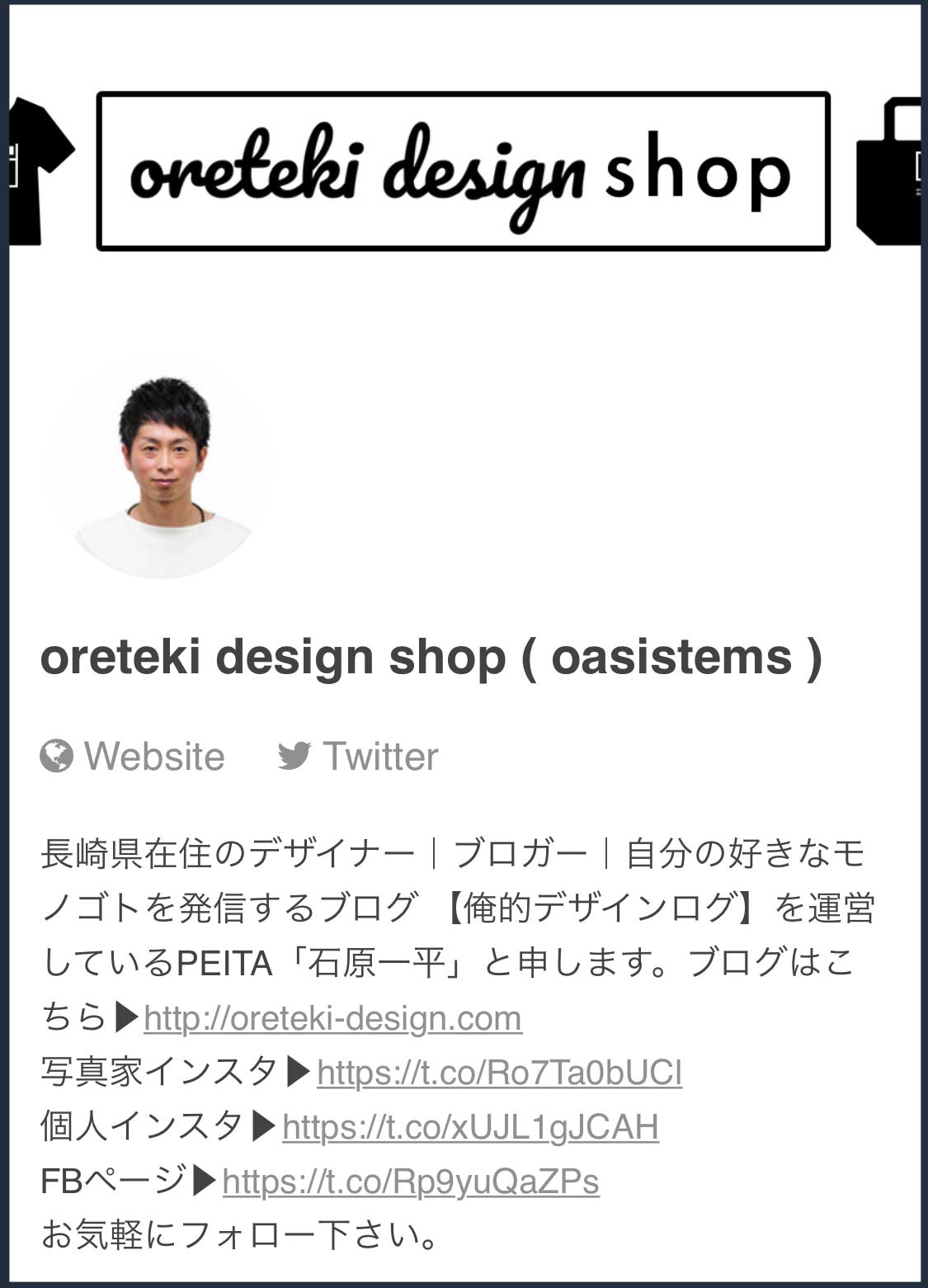
画面上で最小表示

左右が切れてしまっています。これは残念です。
推奨サイズの【縦500px×横1500px】でヘッダー画像を設定してしまうと、通常サイズでの表示以外では上下、または左右が切れてしまうことがわかりました。
これは、訪れるユーザーによってディスプレイ環境やピクセル(解像度)が違うのでなんとも言えませんが、俺はそんな気持ちの悪いことが嫌ですので、自分でなんとかスッキリ改善したいと思います。
上記の画像を見る限り、上下に少しと左右が「いうえ」くらいなら、どの表示サイズでも対応できそうですので、俺は【縦500px×横1500px】でヘッダー画像の中央部分【730×150】の範囲でショップを象徴するようなテキストロゴを入れようと思います。

上記の画像の緑部分が【縦500px×横1500px】に対しての【730×150】のサイズです。
それらのサイズを考慮して制作したヘッダーが以下になります。

画面上で最大表示

画面上で半分表示

画面上で最小表示

切れることなく、完璧にヘッダーが表示されましたね。
ということで、俺の推奨するヘッダーサイズは以下です。
【縦500px×横1500px】のサイズの中央部分【730×150】に必要なテキストやロゴを配置したヘッダーデザインがオススメです。
ちなみにスマホからは?

スマホ(モバイル)からでもちゃんと大切な部分がキレイに表示されています。
PEITAにデザイン依頼
自分にはデザインセンスがない、作る時間がない、デザイン制作するソフトを持っていないという方必見!
PEITA(デザインブロガー@PEITA)にデザインをぜひ頼みたい!という悩める子羊ちゃんたちがいたら、お気軽に下記をクリック、またはこちら《お問い合せ《各種ご相談|仕事依頼》》、または各種SNSのDM(PEITAについて)まで「SUZURIのヘッダーを作ってほしい!バカヤロー!」という連絡を下さいませ。
SUZURIのヘッダー「デザイン制作」
絶賛無料受付中!
【でも毎月1名様に限らせて〜】←少なっ!!

では、話を戻します。
最後に
スマホアプリもありますが、スマホアプリではヘッダーデザインの設定、さらにはヘッダーデザインそのものの表示に対応していないようです。(※2017年12月時点)
アイコンの設定と表示されています。
ということで今回は、「自分のオリジナル商品を作って販売する!」というプロジェクトの第二弾コンテンツ(記事)として、【自分だけのオリジナルグッズが作れる。売れる。買える。SUZURI】というサイトの会員登録が終わったので、自分のショップのアイコンやヘッダーデザインの設置、プロフィールの編集など、販売する前の細かい各種設定までについて備忘録的に書きました。
「オリジナル商品を制作して販売してみたい」と思っているあなたにとって、参考になれば幸いです。
俺のSUZURIのショップはこちらから▶「oreteki design shop」
次回は、実際にオリジナルグッズを販売するまでについてご紹介致します。
前回の【SUZURIのサイト紹介と登録】へ。
次回は準備中。
最後まで読んで頂きありがとうございます。
では、またお会いしましょう。























コメントを残す